Google Mapがエラーで表示されなくなった場合の直し方
今更な感じですが、
Google Maps APIを使ったGoogle Mapが、突然エラーで表示されなくなった場合の直し方を紹介します。
2018年8月 追記
この記事は 2016 年に投稿した記事なので、情報が古くなっているかもしれません。
2018 年版の記事はこちら
症状
一瞬だけマップが表示されたと思いきや、すぐにエラー画面に変わってしまって地図がまったく表示されなくなります。
フェイントを入れてくるなんて嫌らしいですね。
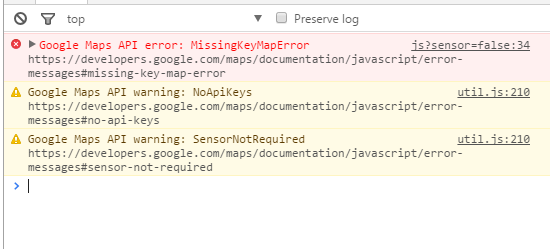
コンソールにはGoogle Maps API error: MissingKeyMapErrorというエラーが返されます。
原因
これは、2016年6月22日のアップデートで、Google Maps APIsの標準プランが変更されたのが原因です。
このアップデートによって、今まではOKだったAPIキーなしのリファラーにエラーを返すようになってしまいました。
2016年6月22日Google Mapの更新についての詳細はこちら 日本語訳
解決法
大抵はリファラーを更新すれば直ります。
古いリファラーの例
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>新しいリファラー
<script src="https://maps.googleapis.com/maps/api/js?key=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"></script>古いリファラーにある sensor=false というパラメータをつけるとAPIキーを省略できますが、このパラメータ自体は既に2年前に廃止になっています。
今まではコンソール上で警告文が出るだけだったのが、今回の更新で完全に使えなくなったようです。
また、古いリファラーはhttp接続になっていますが、最近のgoogleと言えばhttpsが主流なのでついでにここも更新しておきます。
いままでに作ったGoogle Mapは?
2016年6月22日以前に作ったGoogle Mapに関しては影響はないようです。
また、今までGoogle Mapを使ったことのあるドメインでは、従来通りAPIキーなしでGoogle Mapを埋め込んでも例外が適用されていました。
ただし、今後Google Mapのアップデートがあっても対応しないよ。とアナウンスされています。
APIキーを取得する方法
リファラーを更新するためにAPIキーを取得します。
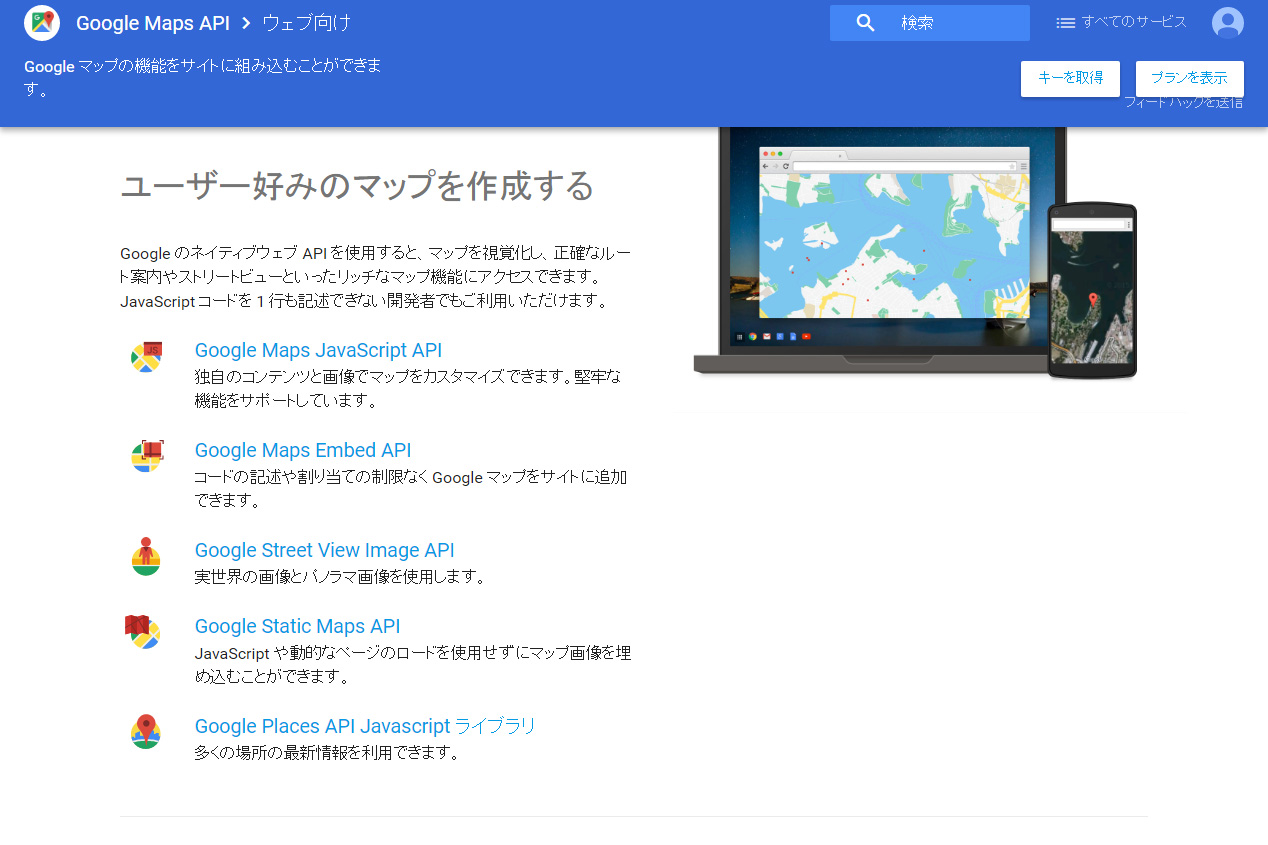
右上の [キーを取得] をクリックしてGoogle APIsに移動します。
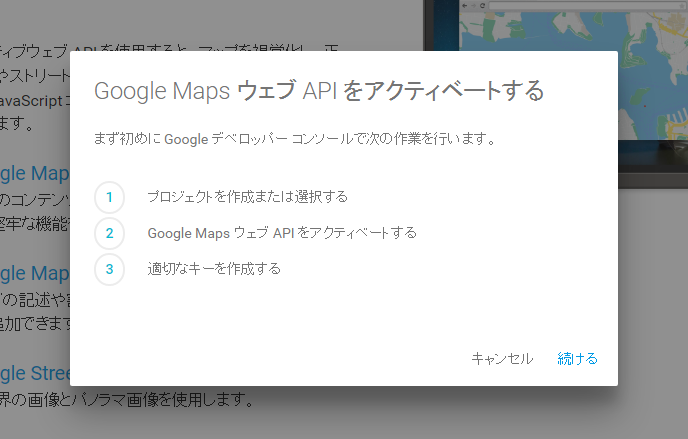
[続ける] をクリック。
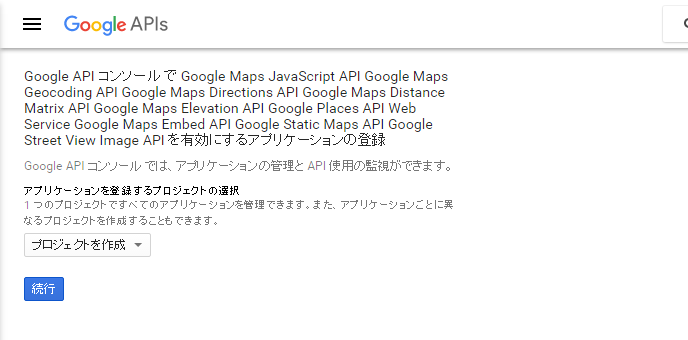
[プロジェクトを作成] を選択した状態で [続行] をクリック。
APIのアクティブ設定は自動でやってくれるようです。
プロジェクト名を変更したい
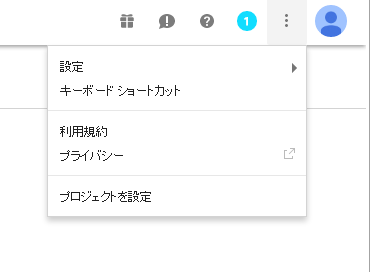
プロジェクト名が「My Project」になっていたので、[プロジェクトを設定] から名前をちゃんとしたのに変えておきます。
認証情報を取得
最後に認証情報を作成し、APIキーを発行します。
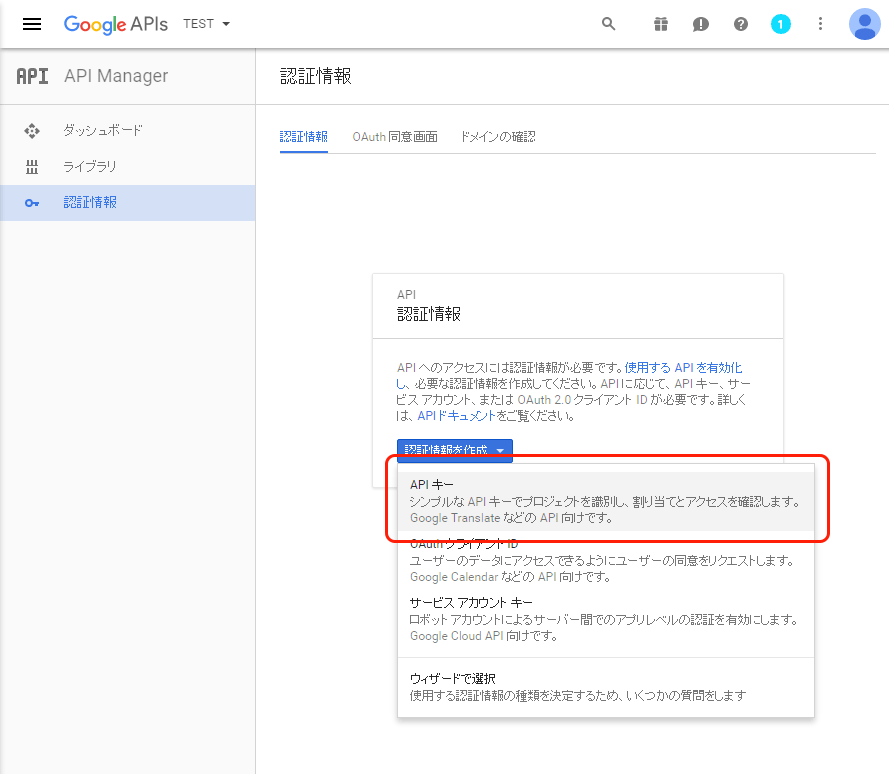
[認証情報を作成] > [APIキー] からブラウザAPIキーを作成します。
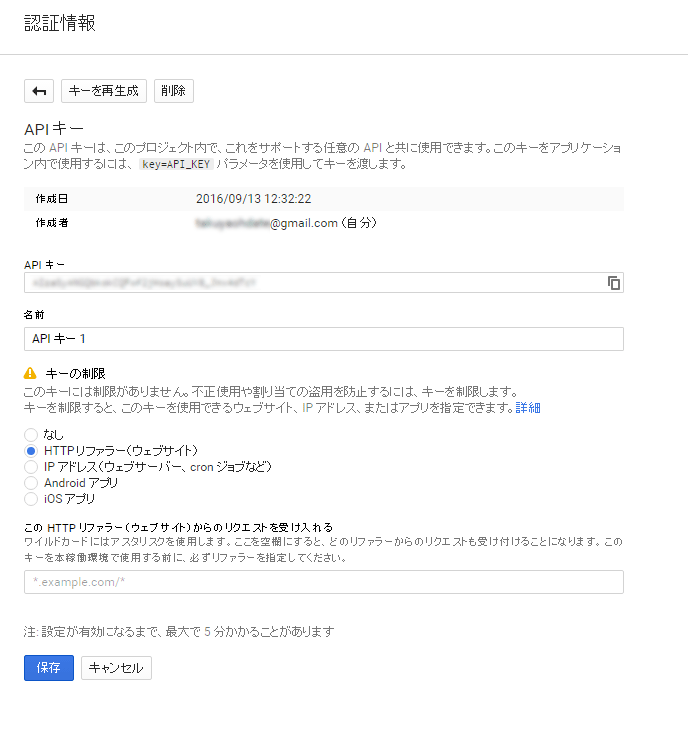
この時点でAPIキーは生成されますが、勝手に使われないようにキーを制限しておきます。
認証情報のページで、APIを有効にするドメインを設定します。
キーの制限を [HTTPリファラー(ウェブサイト)] に変更すると、ドメイン入力のフォームが表示されます。
www.example.comを登録する場合は、
- *.example.com/*(サブドメインありの場合)
- example.com/*(サブドメインなしの場合)
と登録します。
キーを入れたのにエラーになってしまうときは
ここまで来てもまだエラーが出ているよ。というときは、
- まだGoogle APIsでの設定が反映されていない
- キーを間違えている
- 登録したドメインが違う
- Google Map表示回数が多すぎる
といった理由が考えられますが、1、2、3の場合は修正すれば直ります。
特に3がありがちなミスなんですが、
認証情報ページで、
*.example.com/*(サブドメインありの場合)と登録した場合は
example.com/(サブドメインなしの場合)のページではマップは表示できません。
両方とも登録しておくのがベターです。
4の場合はGoogleにお金を払いましょう。詳しくは次の項目を見てください。
Google Mapはこれから有料になるの?
やはり最大の関心事は、これからGoogle Mapを使うのは有料になってしまうのかどうかですが、基本的には無料で使い続けることが出来ます。
ただしGoogle Map表示回数が多いサイトでは有料プランにしなくてはいけない場合があります。
有料になる場合
現時点ではアクセスが多すぎる場合のみ課金が発生します。
Google Mapの表示が1日に25,000回以上という状態が90日間連続すると、そこからのマップの表示は10,000回につき約5ドル徴収されます。 詳細はこちら
今は連続90日間という猶予が有りますが、これは2016年10月12日に廃止されるので、以後は25,000回を超えた時点でその日の残りはずっとエラーになるそうです。
Google Mapの表示回数はGoogle APIsのAPI Managerのダッシュボードで確認できます。
まとめ
Google Mapの仕様の変更で、まず気になることは「既存のサイトはどうなるのか」と「無料で使えるのか」ということですが、とりあえずこれらはパスしているようです。
また、Googleが今回なぜこんなことをしたのかという意図を汲んで、今後の変更にも備えたいと思います。












![坪井商店様 [鋼板・薄板の加工・販売業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/04/tsuboi-eyecatch.png)
![一般社団法人住宅履歴情報蓄積・活用推進協議会様 [不動産関連情報サービス業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/04/iekarute-eyecatch.png)
![ししくらセレモニー様 [葬儀社 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/04/shishikura-eyecatch.png)
![rollUP様 [ピラティススタジオ / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/02/rollup-eyecatch.png)
![ココカラ様 [フィットネス&スパ / 相模大野サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2023/12/cocokara-sagamiono-eyecatch.png)