Retina ディスプレイ
Retina ディスプレイとは、Apple 製品の高密度なディスプレイに使われる名称です。
iPhone 4 以降のすべての iPhone に搭載されています。最近では iPad や MacBook などのデバイスにも対応しています。
ちなみに、Retina はレティナ、レティーナと発音します。また、『網膜』という意味があるようです。
通常のディスプレイと Retina ディスプレイは表示のされ方が違う?
PC のモニターやスマホの画面は小さいピクセルがいくつも集まって構成されています。
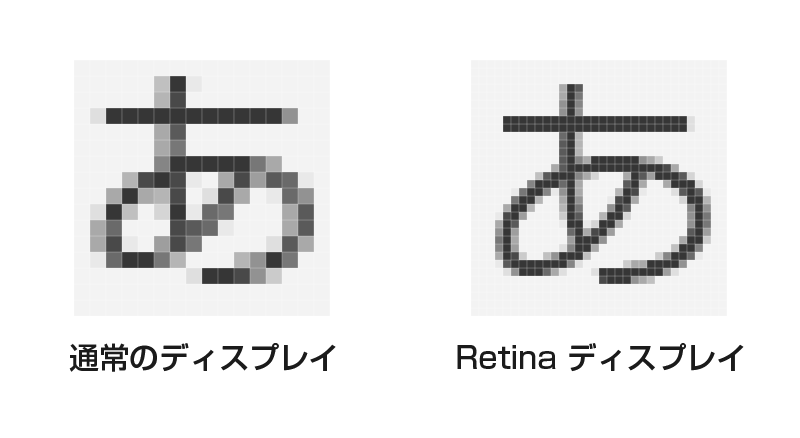
例えばひらがなの「あ」を 16px の大きさで表示したとき、画面をよく見るとこのようになっています。

通常のディスプレイでは縦横だいたい 16 個のピクセルを使って表示しています。
一方 Retina ディスプレイでは 32 個のピクセルと、倍のピクセルを使って表示しています。
このように Retina ディスプレイではプログラム上の 1px あたりにつき 4 個のピクセルを使って描画しています。
最新の iPhone の場合
iPhone X は 1px あたりにつき 9 個のピクセルを使っている Super Retina ディスプレイを搭載しています。
Retina ディスプレイの落とし穴
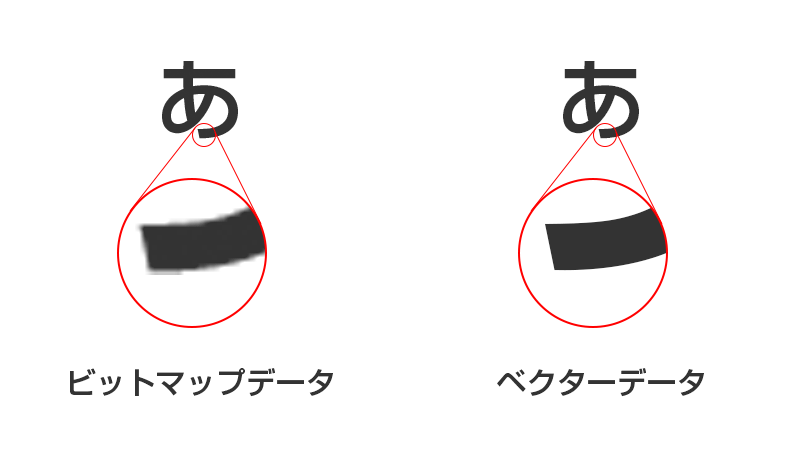
1px を細かくすることでテキストや css を使った装飾はきれいに表示されるのですが、画像などのビットマップデータがぼやけて表示されてしまうデメリットがあります。
理由は、画像データの 1px を 4px に引き伸ばして表示しようとして、画像が劣化してしまうからです。
この問題は、実際に表示するサイズよりも大きいサイズで画像を書き出すことで対処できます。
Retina ディスプレイの場合は、300 x 225 px で表示される画像を 600 x 450px の大きさで書き出して、半分のサイズで表示するように指定します。
ビットマップデータ、ベクターデータ

ホームページを構成するエレメントはビットマップデータとベクターデータに分けられます。
| ビットマップデータ | ドットの集まりで構成されている画像などの複雑なデータ |
|
|---|---|---|
| ベクターデータ | 線や丸で表現できる単純なデータ |
|
DOE の対応
国内での iPhone のシェアが高いことを考えて、画像サイズは Retina ディスプレイを基準にして書き出しています。
また、小さいアイコンは画像を使わずに、なるべく css やフォントといったベクターデータを使用して、高解像度ディスプレイでもボケないよう対策をしています。





![ドナウ商事様 [産業機械・リサイクル機器サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/07/donau-eyecatch.png)
![タカイチ設備様 [設備業サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/07/takaichisetsubi-eyecatch.png)
![ココカラ辻堂様 [フィットネス&スパ施設サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/04/cocokara-tsujido-eyecatch.png)
![平野重機様 [移動式クレーン / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/hirano-eyecatch.png)
![NEXSYS様 [システム開発業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/nexsys-eyecatch.png)