CSSのシャドウって、Photoshopでデザインするときは簡単に目的の色合いにできるのに、CSSで設定すると box-shadow や text-shadow の値を数字で指定しなきゃいけなくて、なんかめんどくさくないですか?
この記事ではデベロッパーツールでシャドウを編集できる『シャドウエディター』を紹介したいと思います。
使い方
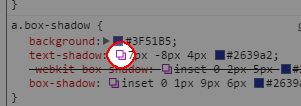
デベロッパーツールのスタイルパネル上で、text-shadow か box-shadow のプロパティを見ると、パープルのアイコンがあります。
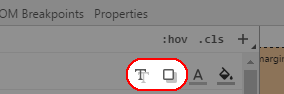
もしくは、スタイルパネルの右下のアイコンを選択します。
左側にある2つです。
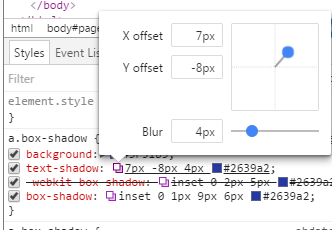
text-shadowの場合
画像は text-shadow のアイコンをクリックしたときですが、色以外の値を数字 or ツマミで調整できます。
ツマミで値を変える場合は X offset / Y offset の値は -20~20、Blurの値は 0~20 の範囲で変更できます。
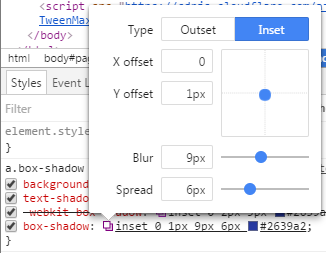
box-shadowの場合
box-shadow の影を要素の外側につけるか内側につけるか、クリックで切り替えられます。
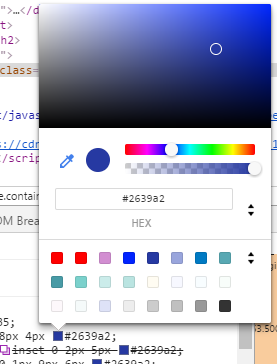
色を変更する
シャドウエディターでは色の変更はできないので、カラーピッカーを使います。
カラーコードの左の表示色をクリックするとカラーピッカーが出てきます。
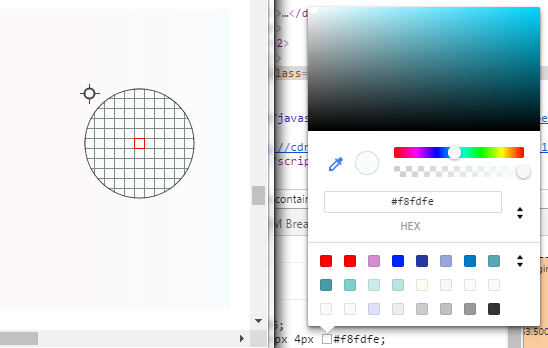
カラーピッカーを使うとブラウザ上で文字色や背景色を編集したり、カーソルが虫メガネっぽくなって要素の色を吸い取って適用したりできます。
まとめ
デベロッパーツールで直感的にシャドウを編集する方法について紹介しました。
シャドウエディターは便利な機能なので、はやく安定版のChromeにも追加してほしいです。










![坪井商店様 [鋼板・薄板の加工・販売業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/04/tsuboi-eyecatch.png)
![一般社団法人住宅履歴情報蓄積・活用推進協議会様 [不動産関連情報サービス業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/04/iekarute-eyecatch.png)
![ししくらセレモニー様 [葬儀社 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/04/shishikura-eyecatch.png)
![rollUP様 [ピラティススタジオ / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/02/rollup-eyecatch.png)
![ココカラ様 [フィットネス&スパ / 相模大野サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2023/12/cocokara-sagamiono-eyecatch.png)