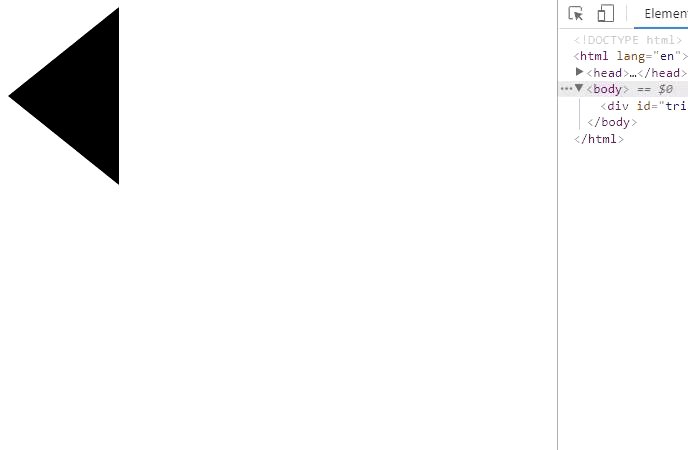
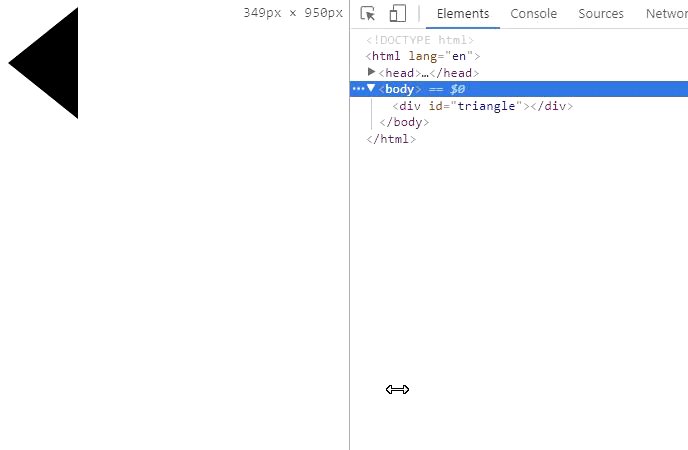
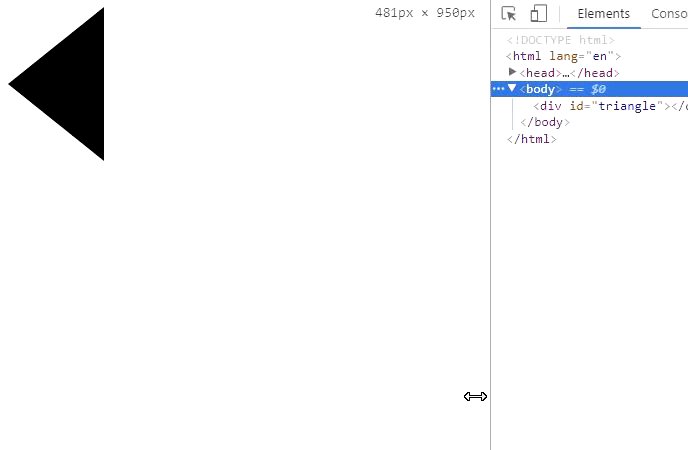
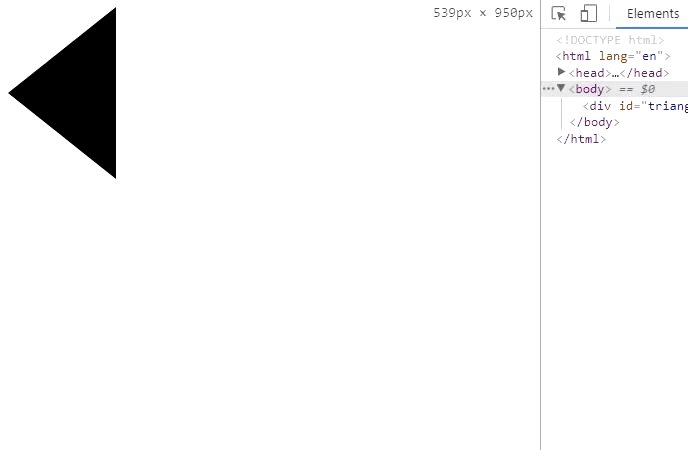
CSS でレスポンシブデザイン対応の三角形を作る
border-width の単位に % は使えないので、ブラウザの幅によって border の幅を変えるのってできないですよね。
そして、これは border で作成した三角形にも言えることです。
ただ、border-width の単位を % でなく vw や vh に変えると使えるようです。
HTML
<div id="triangle"></div>CSS
#triangle {
width: 0;
height: 0;
border-top: 16vw solid transparent;
border-right: 20vw solid #000;
border-bottom: 16vw solid transparent;
}





![ココカラ辻堂様 [フィットネス&スパ施設サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/04/cocokara-tsujido-eyecatch.png)
![平野重機様 [移動式クレーン / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/hirano-eyecatch.png)
![NEXSYS様 [システム開発業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/nexsys-eyecatch.png)
![大藤工業様 [建設業サイト / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/daitoh-kogyo-eyecatch.png)
![DSP Japan様 [ディスポーザー交換・修理 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/dspjapan-corporate-eyecatch.png)