loading="lazy"を指定した画像にはwidth、heightの設定が必須です!
Google が推奨する画像遅延読み込みの方法として、loading属性を用いたネイティブ Lazy-load という方法があります。
画像を遅延読み込みさせることで、ページの表示が軽くなったり、操作可能になるまでの時間が短縮されたりとパフォーマンスの改善が期待でき、画像が多いページほど効果が実感できます。
従来であれば lazyload.js といったライブラリを用いて遅延読み込みの実装していましたが、主要ブラウザのネイティブ Lazy-load のサポートがほぼ完了したことで、JavaScript に依存しない遅延読み込みを実装できるようになりました。
ネイティブ Lazy-load は画像タグにloading="lazy"を指定するだけと非常にシンプルで、非対応のブラウザでは属性が無視されるなどデメリットなしで使うことが出来ます。
また、最近では遅延読み込みのloading="lazy"とは別に、画像のデコード処理を非同期に行うdecoding="async"を併用することが増えました。
WordPress でもこの2つの属性は標準で指定されるようになっています。
loading="lazy"の注意点
手軽かつデメリットなしで実装できるloading="lazy"ですが、注意点がいくつかあり、ひとつは「ファーストビューの画像に使うとパフォーマンスが落ちる」ことで、もうひとつは「ページ内リンクの位置がずれることがある」ことです。
ファーストビューの画像にloading="lazy"を使うと画像の表示が遅れるので、純粋にページの表示が遅くなります。
したがってページの上のほうに配置されている画像にはloading="eager"を指定しておきます。
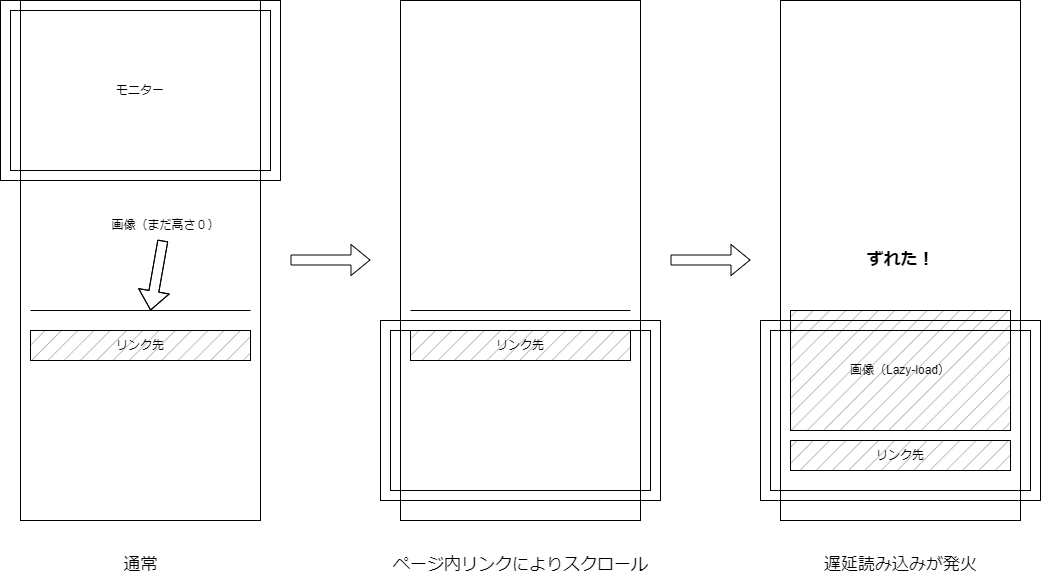
ページの位置がずれる現象は主に iOS 端末の Safari で確認されています。
ずれる原因としては、loading="lazy"を指定された画像は、読み込まれるまで高さが 0 になるからです。
ページ内リンクで位置が移動したあとに画像が遅延読み込みされるため、遅延読み込みの前後でページの高さが変化し、最終的に位置がずれてしまいます。

画像の高さが0になる対策は画像に width, height を設定すること
画像にwidth, heightを設定すると読み込まれていない状態でも高さが保持されるので、遅延読み込みの前後でページの高さが変わらなくなります。
もちろん指定するwidth, heightの値はなんでもいいわけではなく、できれば画像のオリジナルの大きさを指定します。
<img src="./images.jpg" width="1200" height="800" loading="lazy" decoding="async">Chrome や Firefox ではこの現象が起こらないことから、iOS Safari で画像が読み込まれるまで高さが0になるのはおそらくブラウザの不具合と推測されます。
そのうちバージョンアップで修正されるとは思いますが、現時点でネイティブ Lazy-load を使う場合は対策をしたほうがいいですね!



![ココカラ辻堂様 [フィットネス&スパ施設サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/04/cocokara-tsujido-eyecatch.png)
![平野重機様 [移動式クレーン / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/hirano-eyecatch.png)
![NEXSYS様 [システム開発業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/nexsys-eyecatch.png)
![大藤工業様 [建設業サイト / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/daitoh-kogyo-eyecatch.png)
![DSP Japan様 [ディスポーザー交換・修理 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/dspjapan-corporate-eyecatch.png)