Photoshopの新機能『曲線ペンツール』を使ってみよう
曲線ペンツールは、2017年10月のリリースで導入された新機能のひとつで、ペンツールの一種となります。
文字通り、曲線を描画するのに便利なペンツールです。
従来のペンツール(以下:ペンツール)で曲線を引く時は、アンカーポイントやハンドルで調整しておりました。
曲線ペンツールにはハンドルがなく、代わりにアンカーポイントをクリックしたりドラッグするだけで感覚的に曲線を調整することができます。
『曲線』とありますが、直線を引くこともできますし、曲線を直線にすることも可能です。
※この記事では、Windows版Photoshop CCのバージョン19(Photoshop CC 2018)で操作を行っております。
曲線ペンツールが見当たらない場合
曲線ペンツールは、ツールバーの[ペンツール]の中にあります。
見つからない場合は、下記を試してみてください。
- 曲線ペンツールは2017年10月のリリースで導入されたものですので、バージョンが古い場合はアップグレードしてください。
- アップグレード後もツールバーにない場合は、メニューの[編集]から[ツールバー](もしくはツールバーの下の方にある『・・・』アイコン)を選択します。
出てきたウインドウの右側にある『予備ツール』に曲線ペンツールがありましたら、それを左側の『ツールバー』の方に移動して『完了』ボタンをクリックしてください。
ペンツールと曲線ペンツールの描画方法の違い
下記はそれぞれのペンツールを灰色の曲線に沿って描画した時の比較です。
ペンツールの描画

曲線ペンツールの描画

描画方法を見比べてみると
曲線ペンツールにはハンドルがありません。
マウス操作だけで曲線を調整することができますので、感覚的に操作することができます。
アンカーポイントを増やしても、ハンドルがない分だけ見た目シンプルです。
ペンツールはハンドル操作に慣れていないと操作が難しいです。
また、アンカーポイントを追加すればするほど複雑になります。
慣れている方でしたら、細かい調整はペンツールの方が早いかもしれません。
曲線ツールの操作方法は従来のペンツールとは異なりますので、次の項で紹介します。
曲線ツールの操作方法
操作方法はペンツールと比べてシンプルです。
実際に試してみる方がわかりやすいです。
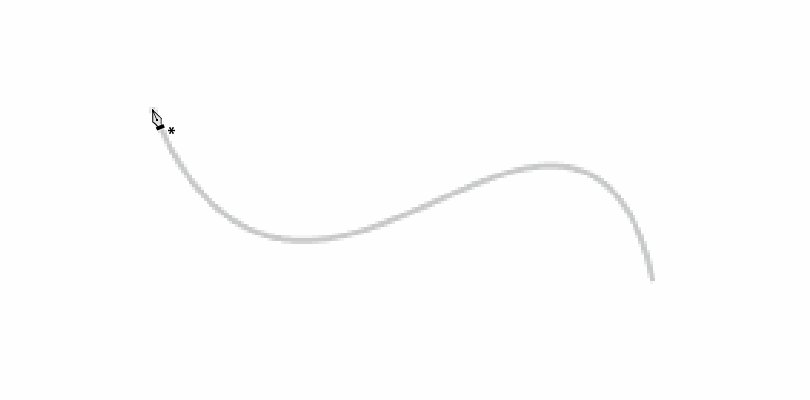
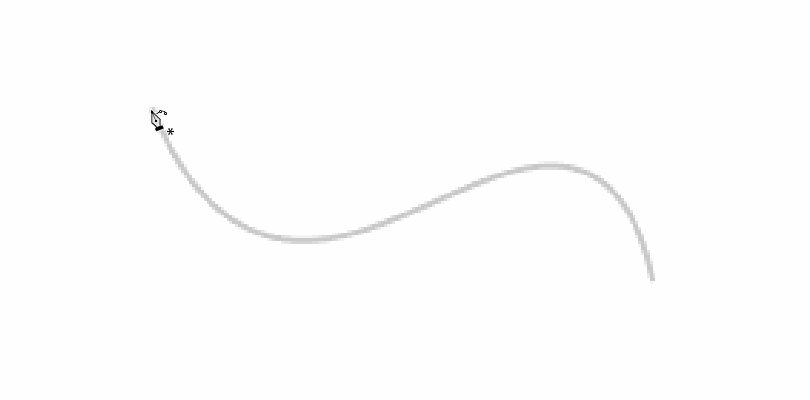
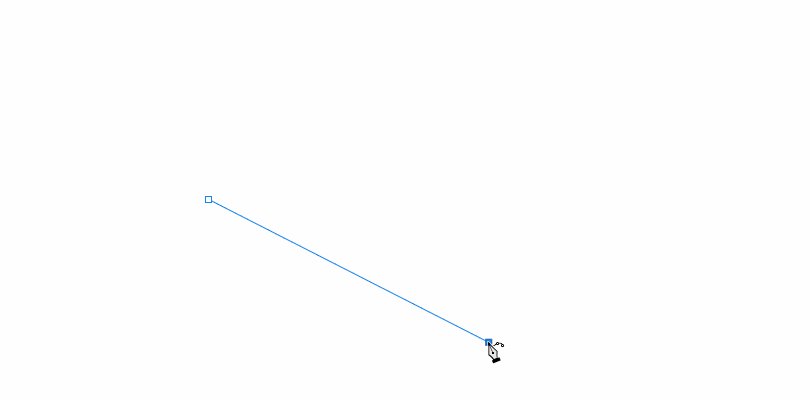
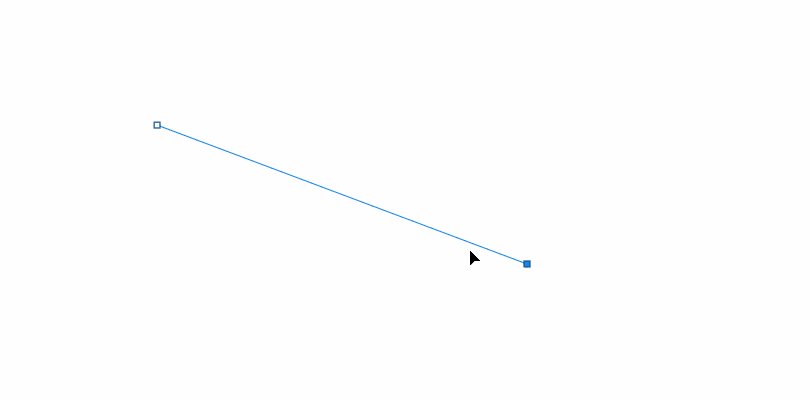
最初のセグメントは始点と終点を決めてクリック

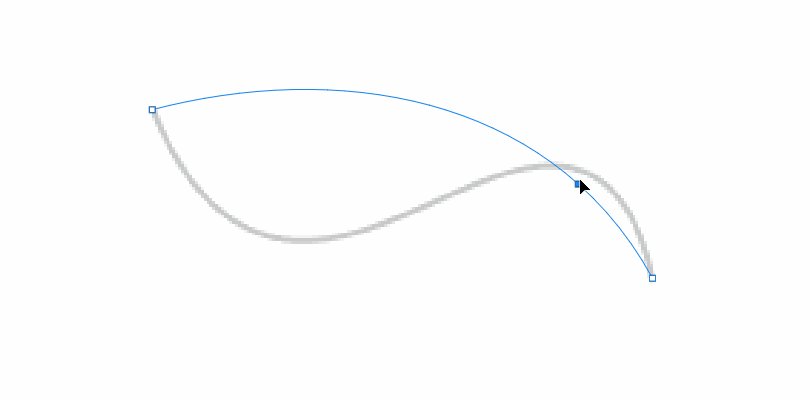
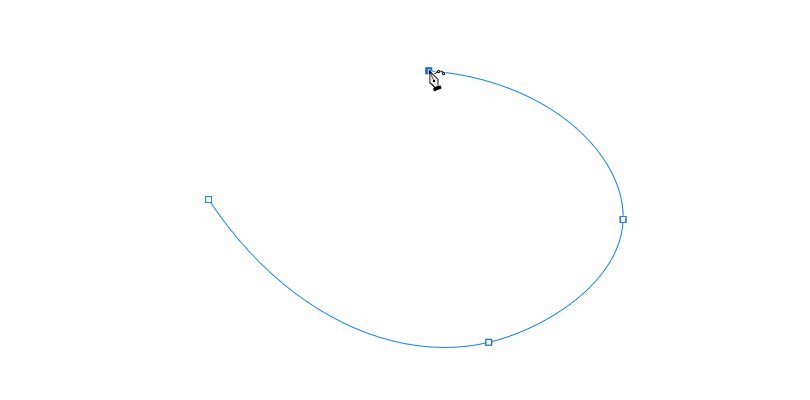
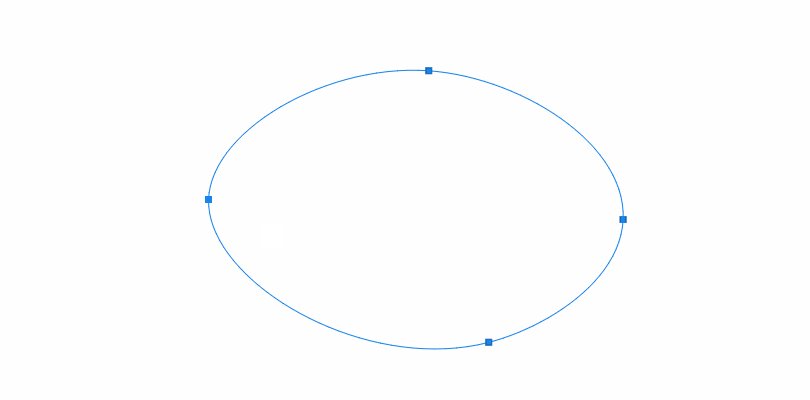
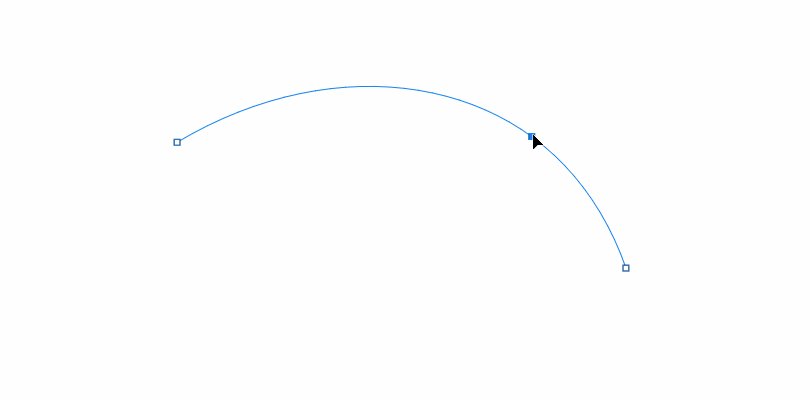
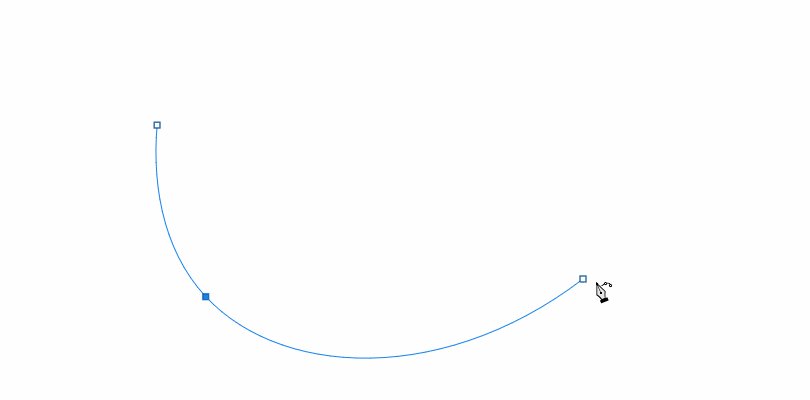
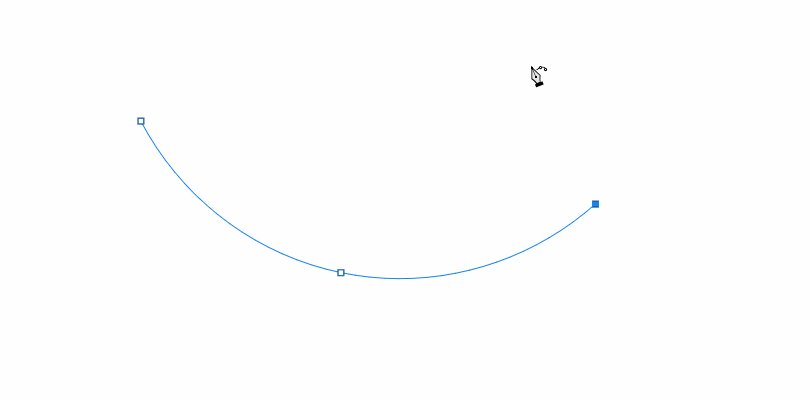
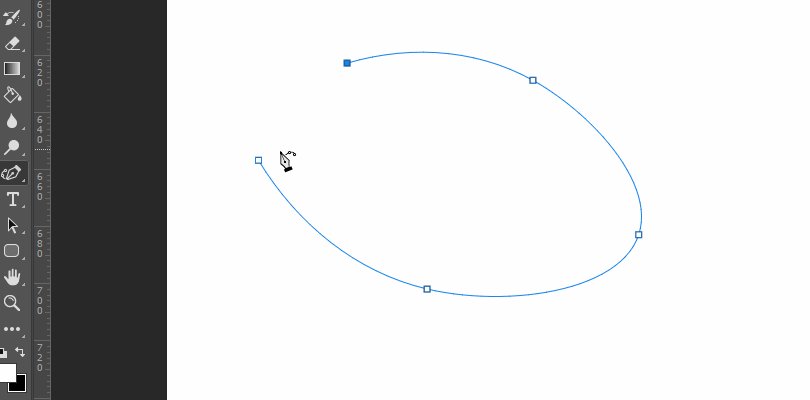
アンカーポイントが3つ以上あると曲線になります。
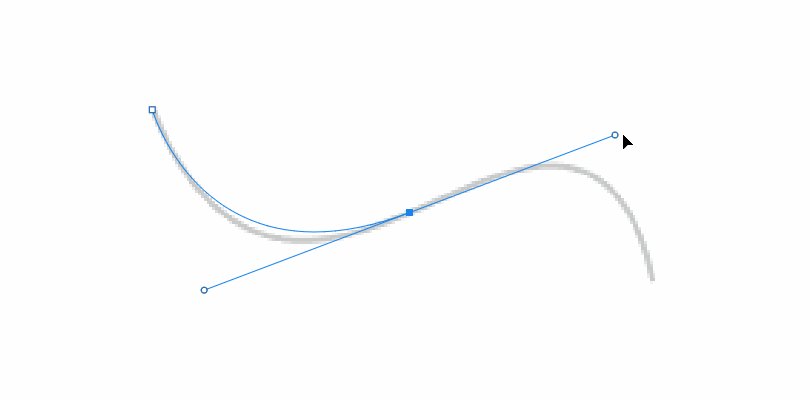
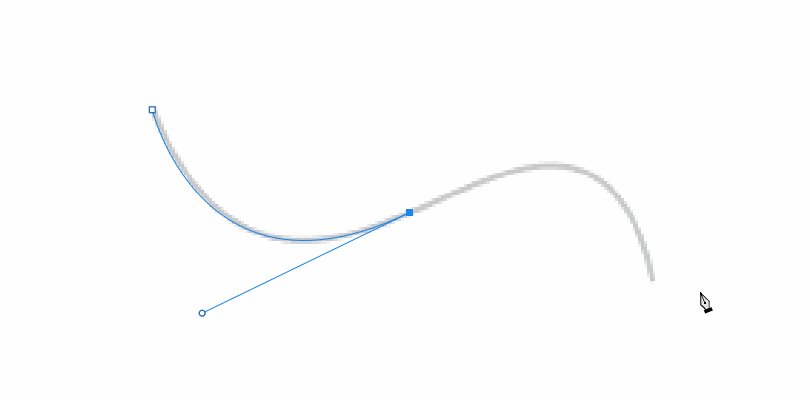
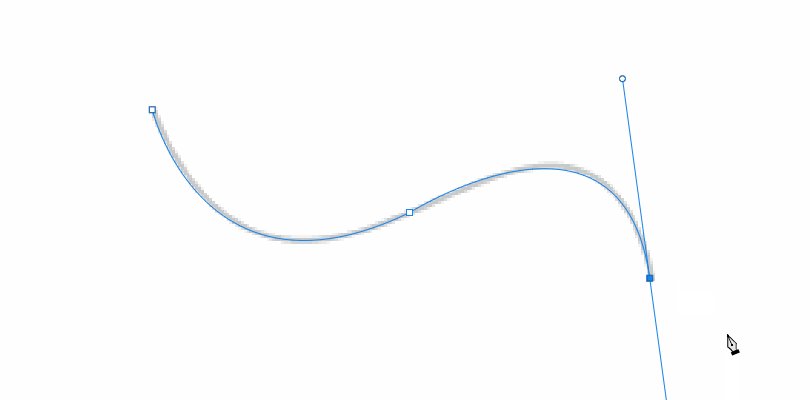
アンカーポイントを追加して曲線を描画

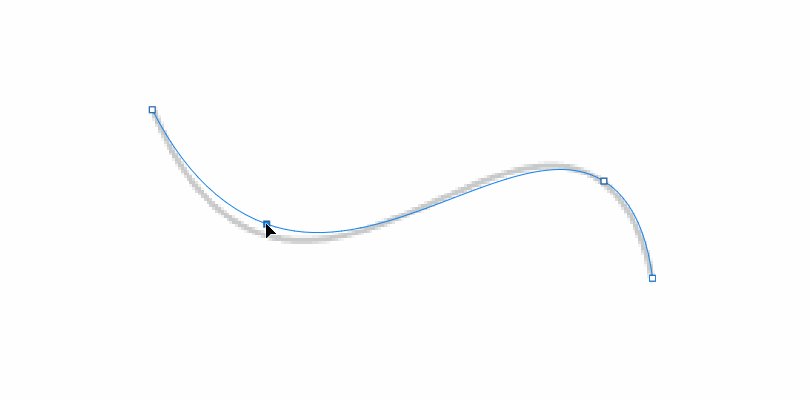
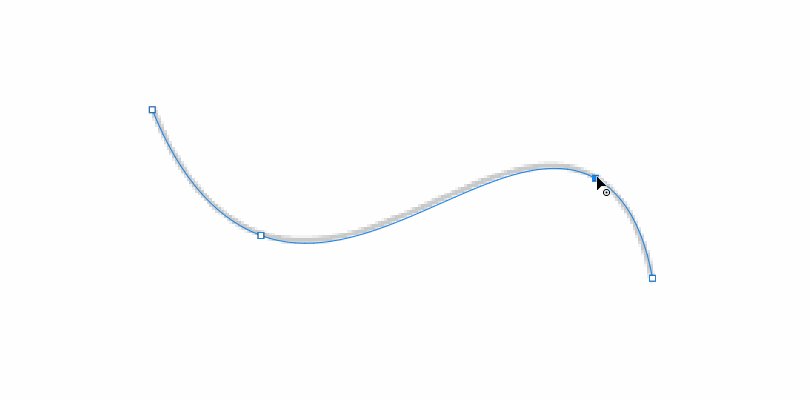
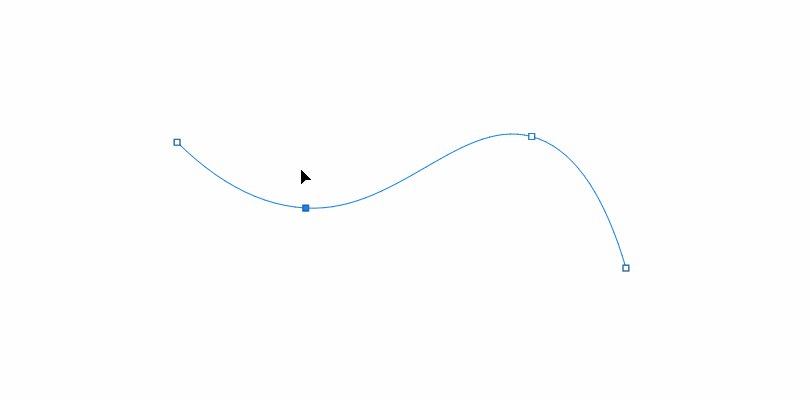
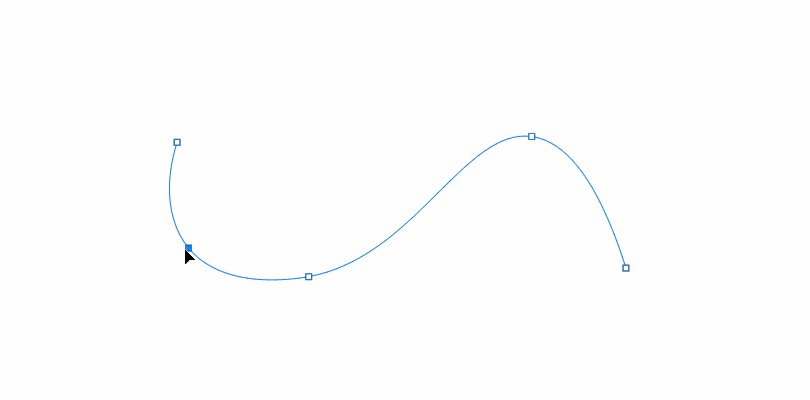
このアンカーポイントはドラッグで動かせるので修正しやすく、感覚的にできます。
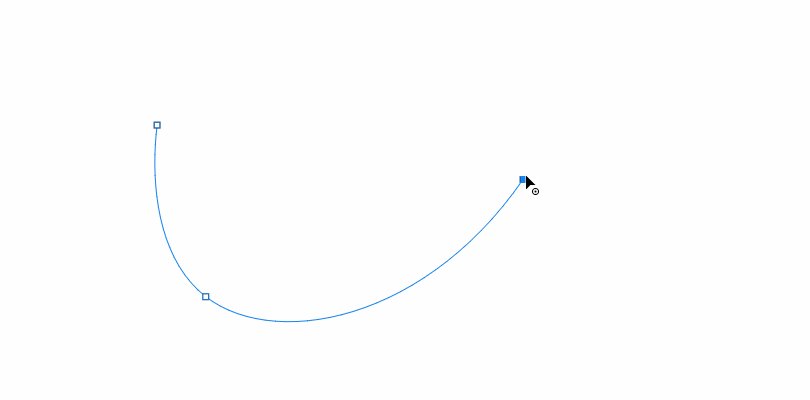
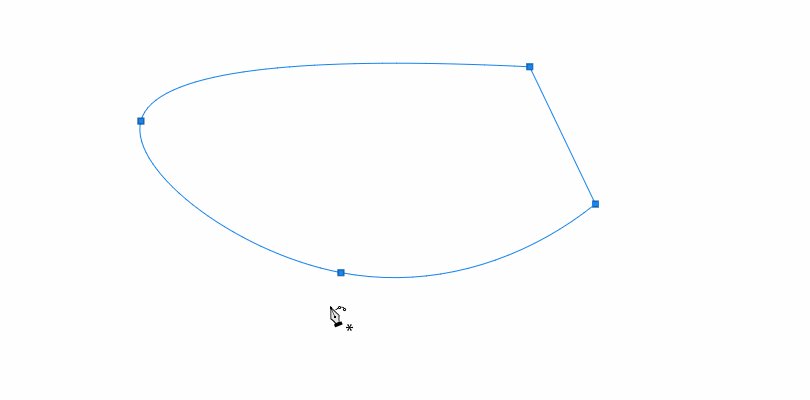
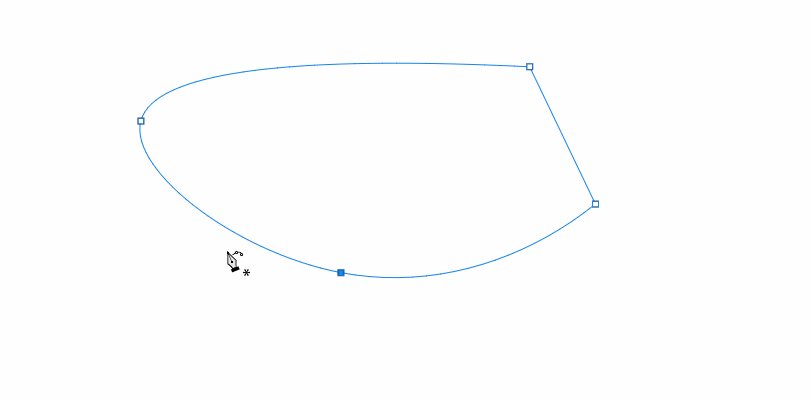
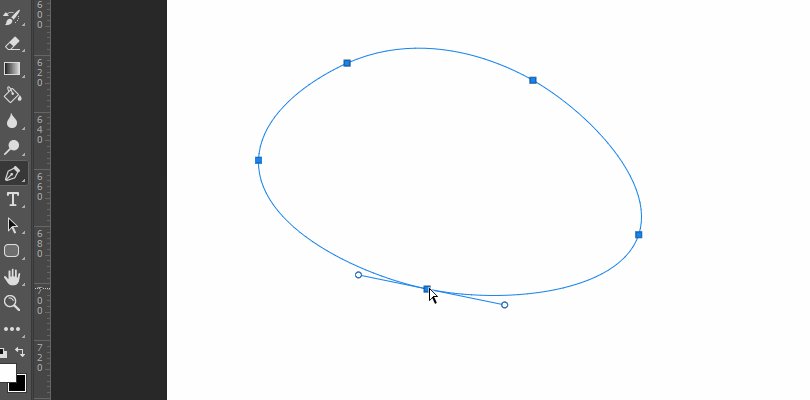
2つ目以降のアンカーポイントはドラッグで位置の調整が可能

セグメントは自動で調整されます。
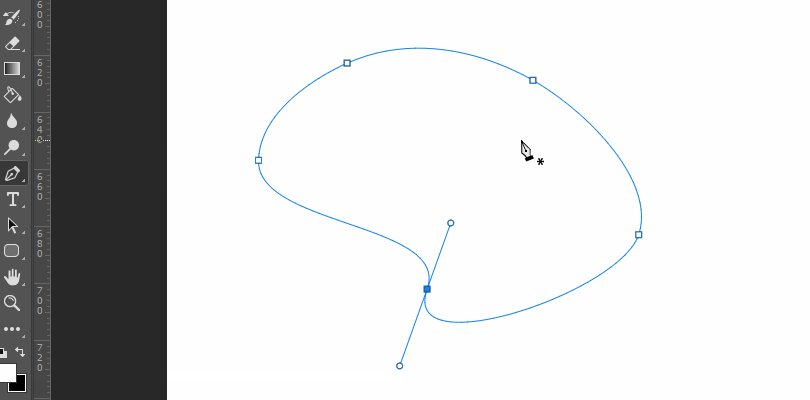
直線の引き方

すでにあるアンカーポイントをダブルクリック(Altキー+クリック)することで、曲線を直線(直線を曲線)にすることができます。
アンカーポイントを削除したい時
描画が完了した時
Escキーを押します。
ペンツールで微調整したい時

ペンツールにした状態で、Ctrlキーを押しながらアンカーポイントをクリックするとハンドルが表示されます。
パスの色や太さを変更したい

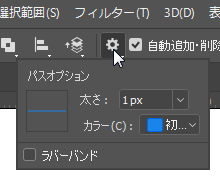
メニューバーの下にある歯車アイコンをクリックすると『パスオプション』が表示されますので、そこで色や太さを変更できます。
初期設定では青色ですが、10色から選べるので、写真の切り抜きなどではその都度わかりやすい色に設定するといいかもしれません。
パスの太さは0.5~3pxの範囲で設定することができます(初期設定は1px)。
太くすると視認性が上がりますが、写真の切り抜きなどの細かい作業には向きません。
まとめ
曲線ペンツールの操作方法やペンツールとの違いについて簡単に紹介しました。
今回は紹介しませんでしたが、ペンツールには他にも『フリーフォームペンツール』があります。
フリーフォームペンツールは、ドラッグしていくことで軌道に沿ったパスが自動で生成されていきます。
紙にペンで描くような感覚ですので、ペンタブレットなどでは描画しやすいと思います。
曲線ペンツールは操作方法がシンプルですので、とても使いやすい機能です。
ペンツールの操作が苦手だった方は、ぜひ曲線ペンツールを試してみてください。

![ココカラ辻堂様 [フィットネス&スパ施設サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/04/cocokara-tsujido-eyecatch.png)
![平野重機様 [移動式クレーン / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/hirano-eyecatch.png)
![NEXSYS様 [システム開発業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/nexsys-eyecatch.png)
![大藤工業様 [建設業サイト / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/daitoh-kogyo-eyecatch.png)
![DSP Japan様 [ディスポーザー交換・修理 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/dspjapan-corporate-eyecatch.png)