Photoshopの『ドロップレット』を使って大量の画像を一括処理しよう
大量の写真を指定した横幅にリサイズしたい時ってありませんか?
ホームページ制作に限らず、大量の写真をPhotoshopで画像加工する例はたくさんあると思います。
そんな時に役立つのが、Photoshopの機能である『ドロップレット』。
ドロップレットはPhotoshopのアクションをアプリケーション化したもので、ドロップレットに画像をドラッグ&ドロップすることでアクションを実行してくれます。
大量の画像でも一括処理してくれますので、作業効率が格段に上がります。
1枚1枚手動で画像を読み込んでは画像加工して保存する・・・全く同じ動作を何十・何百回も行うと時間がかかりますし、何より気が滅入りますよね。
今回紹介するドロップレットを使って、少しでも作業効率アップに繋がることができれば幸いです。
※この記事では、Windows版Photoshopのバージョン19(Photoshop CC 2018)で操作を行っております。
ドロップレットとは?
冒頭にも少し書きましたが、ドロップレットはアクションをアプリケーション化することができる機能です。
ドロップレットにドラッグ&ドロップするだけで、自動でアクション処理を実行してくれますので手間いらず。
ちなみにドロップレットはこんなアイコンをしています。

ドロップレットで出来ること
アクションで実行できる動作はある程度可能ですので、アイデア次第ではPhotoshop上のあらゆる作業をドロップレット化することができます。
実際に作成したことがあるドロップレットは下記になります。
- 画像をリサイズする
- 画像をトリミングする
- トーンカーブなどの色調補正をする
- 画像の拡張子を変換する(EPS形式からJPEG形式に変換する)
- 画像のファイル名を変更する
ドロップレットの作成例として、今回は画像のリサイズ+トーンカーブで色調補正したものをドロップレット化するための手順を紹介します。
ドロップレット作成前の準備
- ドロップレットで実行したいアクションを作成
- 実行後の画像の保存先フォルダを作成
※画像を書き出さない場合は必要ありません。
すでにあるアクションは、ドロップレット化するにあたって意図した動作にならない場合があります。その為、アクションを編集したり作り直すこともあります。
また、実行したいアクションがなければ自分で作成する必要があります。
アクションの作り方は こちら の記事で詳しく紹介しています。
作成の流れ
ドロップレット作成の工程は大きく分けて3つです。
処理した画像ファイルの保存先を決める
ドロップレット実行後の画像をデスクトップに保存しても問題ありませんが、ドロップレット書き出し用の新規フォルダを作成した方が管理しやすいです。
画像を書き出さない場合やデスクトップに書き出す場合はこの項目は無視できます。
ドロップレット用のアクションを作成または編集する
リサイズ用のアクション、色調補正用のアクションなどを作成する必要があります。すでにあるものでも、編集しないと意図した動作にならない場合がありますので、そういったアクションはバックアップとして複製しておくことをおすすめします。
ドロップレットを作成
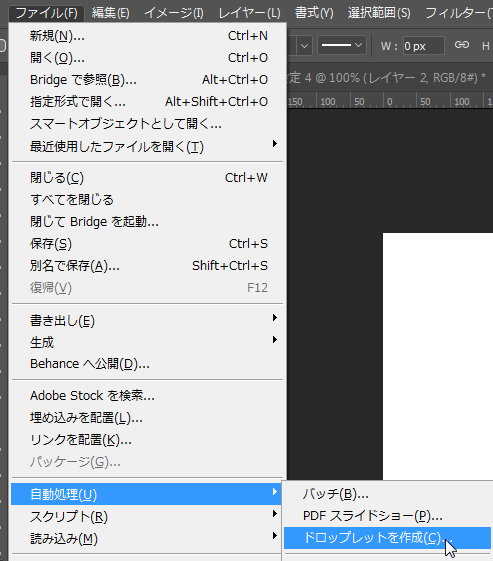
メニューの[ファイル]→[自動処理]→[ドロップレットを作成]をクリックして、作成するドロップレットの設定を行います。
次の項では、上記の工程を作成例を用いて詳しく説明します。
画像を色調補正してリサイズするドロップレットの作成手順
このドロップレットで出来ること
- 画像をトーンカーブで調整する
- 異なる画像サイズでも指定した横幅に統一する(縦横比も維持)
- 実行した画像を指定した保存先に書き出す
トーンカーブで色調補正して、横幅600pxで書き出せるようにします。
横幅やトーンカーブなどの値は適宜調整してください。
今回対応する画像のファイル形式はJPEGとなります。
JPEG以外の画像でも、書き出すとJPEG形式となりますのでご注意ください。
実行した画像の書き出し先を決める
書き出し先を決めて、新規フォルダを作成します。フォルダ名はドロップレット作成後に変更する事はできませんので、あらかじめ名称を設定する必要があります。
ドロップレット用のアクションを作成
1:新規アクションを作成して記録開始

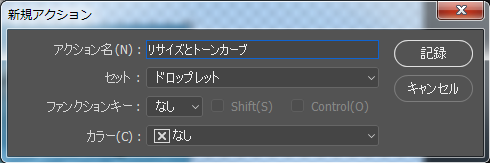
アクション名を決めて、新規アクションを作成します。
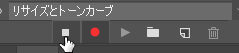
『記録』ボタンを押すとアクションの記録が開始されます。
※アクションの詳しい作成方法は こちら などを参考にしてみてください。
2:ファイルを開く

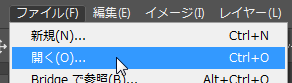
メニューの[ファイル]→[開く]をクリックして、任意の画像ファイルを開いてください。
※アクションに登録するためのコマンドですので、JPEGやPNG形式でしたらどんな画像でも大丈夫です。
3:トーンカーブの調整

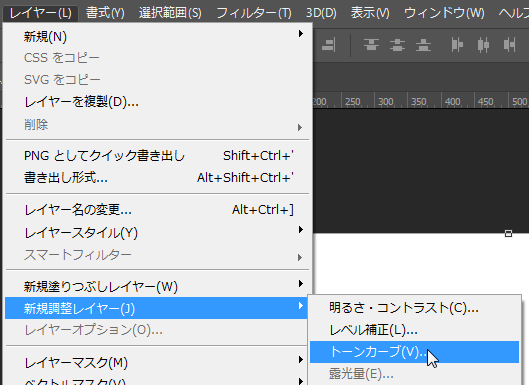
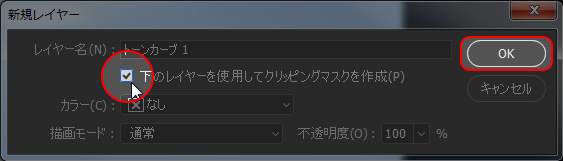
メニューの[レイヤー]→[新規調整レイヤー]→[トーンカーブ]をクリックして、トーンカーブのダイアログボックスを表示します。

『下のレイヤーを使用してクリッピングマスクを作成』にチェックを入れて『OK』ボタンをクリック。
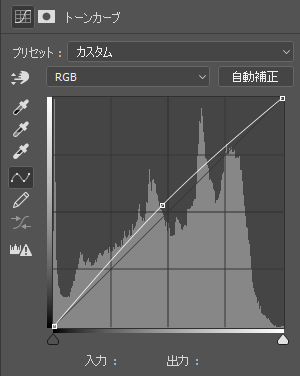
トーンカーブの調整は適宜行ってください。下図は調整例です。

4:画像のリサイズ

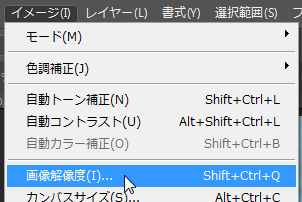
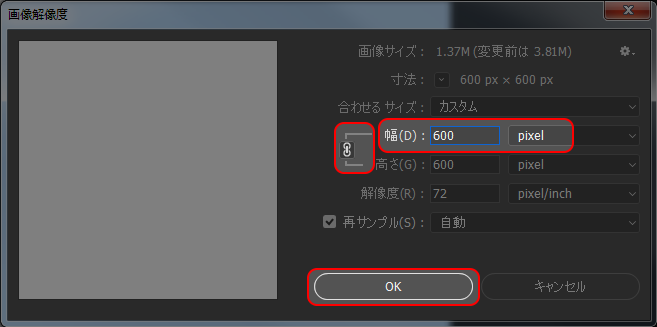
メニューの[イメージ]→[画像解像度]をクリックして、画像解像度のダイアログボックスを表示します。

チェーンアイコンの所が図のようになっていればそのまま、なっていなければチェーンアイコンをクリックして縦横比を固定します。
横幅を600pxにして『OK』ボタンをクリック。
5:画像の書き出し

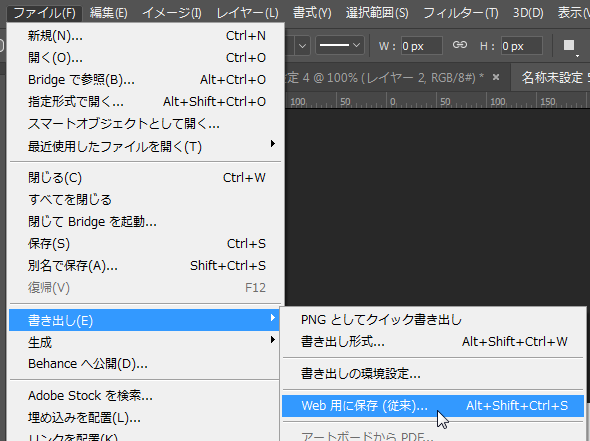
メニューの[ファイル]→[書き出し]→[Web用に保存(従来)]をクリックして、Web用に保存のダイアログボックスを表示します。
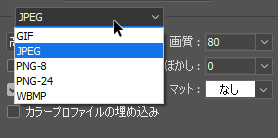
保存形式を『JPEG』にして、画質等は任意で設定して『保存』ボタンをクリック。『実行した画像の保存先を決める』で設定した保存先を指定して保存します。

※ここで『PNG』にすればPNG形式で書き出すことができます。
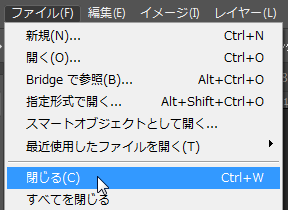
6:ファイルを閉じる

ファイルを閉じます。保存するかどうか聞かれますので、『いいえ』を選択します。
7:記録の終了

『再生/記録の中止』ボタンをクリックして、アクションの記録を終了させます。
以上で、ドロップレット用のアクションができました。
重要なのは最初に画像ファイルを開いて、画像の書き出し先を設定して、最後にファイルを閉じるアクションコマンドを組み込むことです。
アクションコマンドの構成は下図のようになります。

ドロップレットを作成

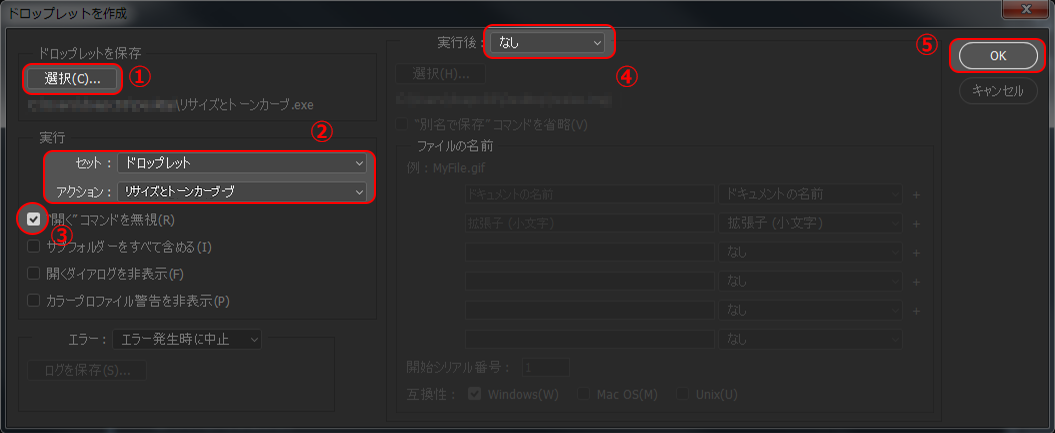
メニューの[ファイル]→[自動処理]→[ドロップレットを作成]をクリックして、ドロップレットを作成のダイアログボックスを表示します。

①:ドロップレットの保存先を指定します
②:実行したいアクションを選択します
③:『開くコマンドを無視』にチェックを入れます
④:実行後は『なし』を選択します
⑤:『OK』ボタンをクリックします
以上の手順で、保存先にドロップレットが作成されます。
実際に試してみる

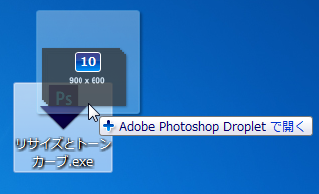
900x600pxのダミーの画像を10枚用意して、作成したドロップレットにドラッグ&ドロップします。

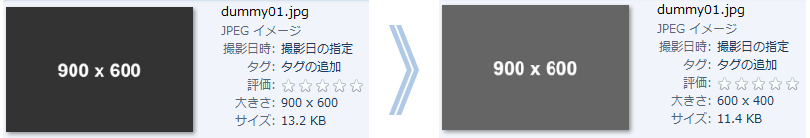
実行結果

左が実行前、右が実行後になります。
画像がリサイズされ、トーンカーブにより背景色がグレーになりました。
他の画像も同様に処理されており、指定したフォルダへ保存されました。
注意点
- ドロップレットを作成した後にドロップレットのアクション内容を変更したい場合は、新たにドロップレットを作成する必要があります。
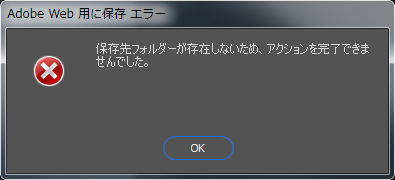
- 保存先フォルダーの名称を変更したり、フォルダーの保存場所自体を変更すると、下図のようなエラーになり実行できなくなります。

まとめ
ドロップレットで大量の画像を一括処理する例として、リサイズとトーンカーブの調整をドロップレット化する方法を紹介しました。
今回はトーンカーブでしたが、色調補正はカラーバランスなどでも設定できますので、せひ色々と試してみてください。
DOEの制作実績ページなどで使用しているクライアントサイトのアイキャッチ画像は、ドロップレットを使ってリサイズ、トリミングして書き出しています。
今後もドロップレットを使って、少しでも効率化していきたいですね。




![ドナウ商事様 [産業機械・リサイクル機器サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/07/donau-eyecatch.png)
![タカイチ設備様 [設備業サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/07/takaichisetsubi-eyecatch.png)
![ココカラ辻堂様 [フィットネス&スパ施設サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/04/cocokara-tsujido-eyecatch.png)
![平野重機様 [移動式クレーン / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/hirano-eyecatch.png)
![NEXSYS様 [システム開発業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/nexsys-eyecatch.png)