Awwwardsなどに掲載されてるサイトを見ていると、「ここってどうなってるんだろう?」と気になる部分がありますよね。
でもデベロッパーツールで調べようとしても、要素が選択できなくて調べられない!というときがあります。
気に入った表現だとなんとか調べたいですよね。
デベロッパーツールで該当しそうな部分をしらみつぶしに探して…とかやるんですが、できればやりたくないです。
この記事では、そんなとき役に立つかもしれない小技を紹介します。
要素が選択できない理由
そもそもデベロッパーツールで要素が選択できない理由は、だいたいが以下の理由のどっちかです。
- canvasに描画しているので、そもそもDOMとして配置していない
- pointer-events: none; を使っている
前者はどうしようもないですが、後者の場合はpointer-eventsの値を上書きすれば選択できるようになります。
pointer-eventsとは
参考サイト:pointer-events - CSS | MDN
pointer-eventsプロパティは、値がほぼ auto か none しか使われていません。
autoがデフォルトの状態で、通常通りのふるまいをします。
noneにするとマウスイベントのターゲットにならなくなり、要素が重なっている場合は背後にある要素にマウスイベントが発生します。
また、デベロッパーツールのクリックによる選択が無効になります。
user-select: none; と違い、ドラッグでの選択はできます。
pointer-events: none; を打ち消す
pointer-events: none; を打ち消す方法ですが、ユーザースタイルシートで打ち消す方法をおすすめします。
ユーザースタイルシートを使うには拡張機能をインストールします。
拡張機能は、ユーザースタイルシートを使えるのならなんでも良いですが、今回はStylishを使います。
Stylish はChromeとFirefoxで使えるようです。
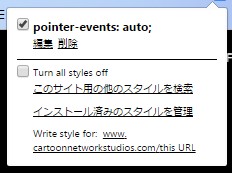
Stylishでの設定方法
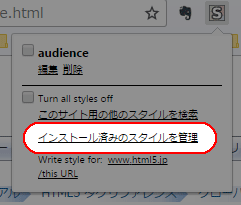
Stylishをインストールしたらツールバーに追加されているので、[インストール済みのスタイルを管理] をクリックします。
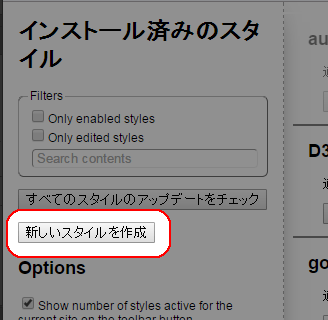
[新しいスタイルを作成] にします。
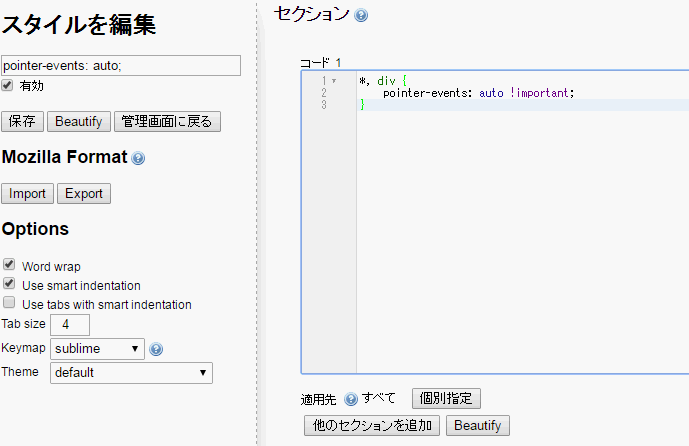
*, div {
pointer-events: auto !important;
}ユーザースタイルシートを登録します。
!important をつけるのがポイントです。
名前が必要なので、名前をつけて、[有効] をチェックします。
できたら左上の [保存]ボタンか、[Ctrl] + [S] で保存します。
選択できるようになったかTRY
Cartoon Network Studios
サイト全体でアニメーションしまくる楽しいサイトです。
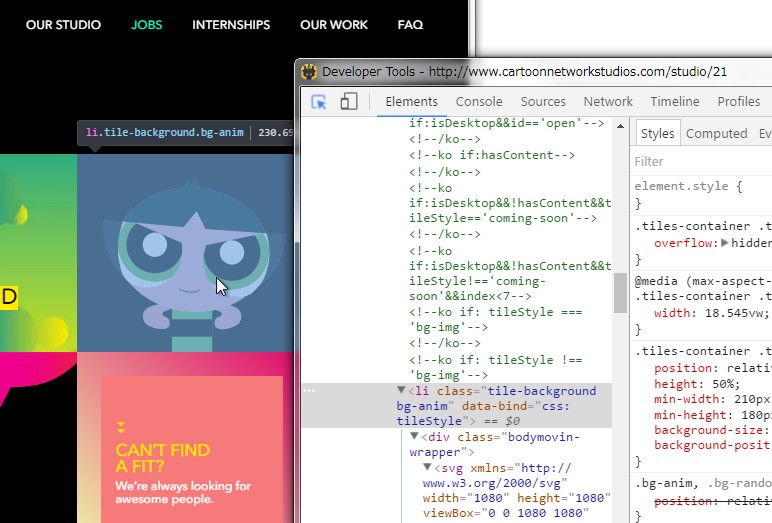
JOBSページにバターカップがいたので調べようと思ったのですが、
このようにliタグ全体が選択されてしまうので、中身がわかりません。
Stylishを有効にして再TRY
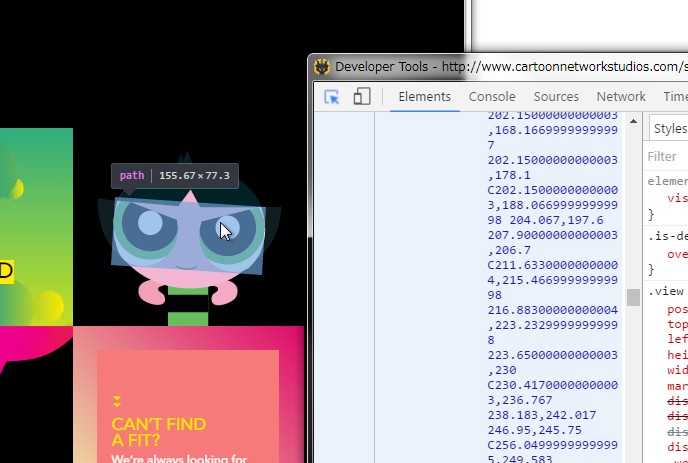
Stylishを有効にしてもう一度やってみます。
ちゃんと選択できました。
SVGをTweenMaxでアニメーションさせてるっぽいですね。
まとめ
pointer-events: none; を打ち消して、選択できない要素を選択できるようにする方法を紹介しました。
この方法は、サイト制作者の意図するふるまいを強制的にキャンセルさせる方法なので、たまにリンクがクリックできなくなるなど、サイトが変になってしまいます。
なので使わないときにはStylishは無効にしたほうがいいですね。













![REO高等部様 [通信制サポート校 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/06/reo-high-school-eyecatch.png)
![シー・アンド・エス様 [外食産業の資材販売 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/06/cands-eyecatch.png)
![ワイ・ テイ・ エス様 [ポンプメーカー / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/06/yts-eyecatch.png)
![ジャパン・プレクサス様 [認証研修機関 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/06/plexus-eyecatch.png)
![トーイツ様 [医療機器メーカー / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/04/toitsu-eyecatch.png)