Photoshopの『カラーの適用』を使った色調補正
『カラーの適用』とは?
『カラーの適用』は色調補正のひとつで、加工したい画像に別の画像の色調を適用させることで色合いを調整することができます。
イメージとしては別の画像の色調だけ重ねる(合成する)感じです。
そのため、基本的にはどんな画像・テクスチャでも適用することができます。
例えば、青空の画像に夕焼け空の色を適用させると、元画像も夕焼け空のようになりますし、和紙などのテクスチャと組み合わせると絵画っぽくもなります。
また、画像の色調を統一させたい場合でも、1枚の画像を基準にして色調補正をすることができます。
作成例
加工したい画像(ターゲット画像と言います)と、色調を適用させるための画像(ソース画像と言います)を用意します。

左がターゲット画像、右がソース画像です。
右のソース画像を使って、左の部屋を暖色系にしてみたのが下図になります。

『カラーの適用』の使用方法
ソース画像を用意
まず、ターゲット画像の他に、ソース画像をPhotoshopで開きます。
※ターゲット画像のファイルに新規レイヤーとして追加する方法でも可能です。
ターゲット画像を複製
カラーの適用は新規調整レイヤーやスマートフィルターとは違い再調整ができないため、加工したい画像を複製します。
カラーの適用を実行
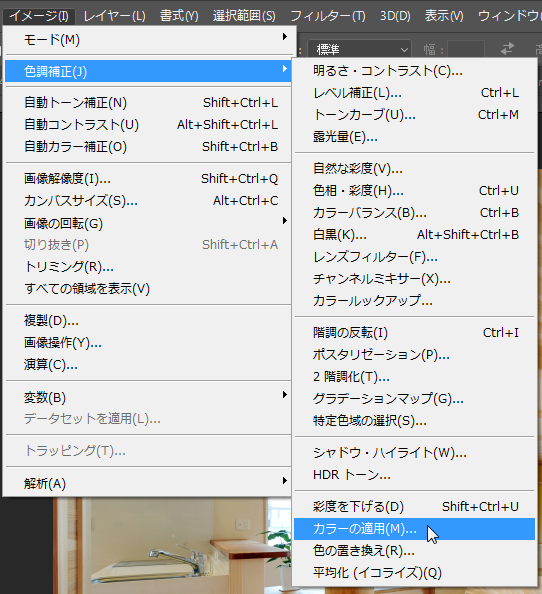
メニューの[イメージ]→[色調補正]→[カラーの適用]をクリック。

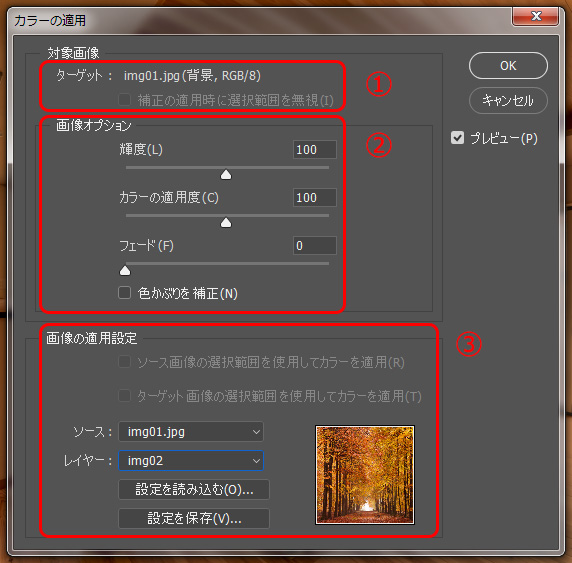
カラーの適用のダイアログボックスから下記の項目を設定

| ①ターゲット | |
|---|---|
| ターゲット | 加工したい画像が指定されていることを確認します |
| 補正の適用時に選択範囲を無視 | ターゲット画像を選択範囲で指定している状態で、選択範囲を無視したい場合はチェックを入れます |
| ②画像オプション | |
| 輝度 | 明るさを調整します |
| カラーの適用度 | 彩度を調整します |
| フェード | 適用具合を調整します |
| 色かぶりを補正 | チェックを入れると色かぶりの補正を自動で行います |
| ③画像の適用設定 | |
| ソース画像の選択範囲を使用してカラーを適用 | ソース画像の選択範囲内のカラーを適用したい場合にチェックを入れます |
| ターゲット画像の選択範囲を使用してカラーを適用 | ターゲット画像の選択範囲内のカラーを適用したい場合にチェックを入れます |
| ソース | ソース画像があるファイルを選択します
※右のサムネイルは選択したソース画像です |
| レイヤー | 上記のソース画像のファイルに複数のレイヤーがある場合は、その中からソース画像を指定します |
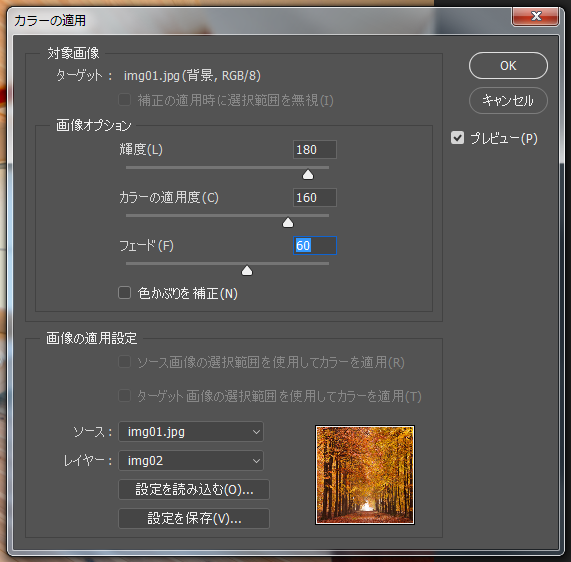
ターゲット画像を確認しながら画像オプションの値を調整します。
※下図は調整例です

完成

左が元の画像、右がカラーを適用を使用後の画像です。
部屋の色調が暖色系になりました。
スマートオブジェクトの画像に『カラーの適用』を使用する
通常、スマートオブジェクトのレイヤーにカラーの適用は使用できませんが、
以下の方法であればスマートオブジェクトの画像にも使用することができます。
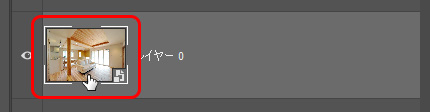
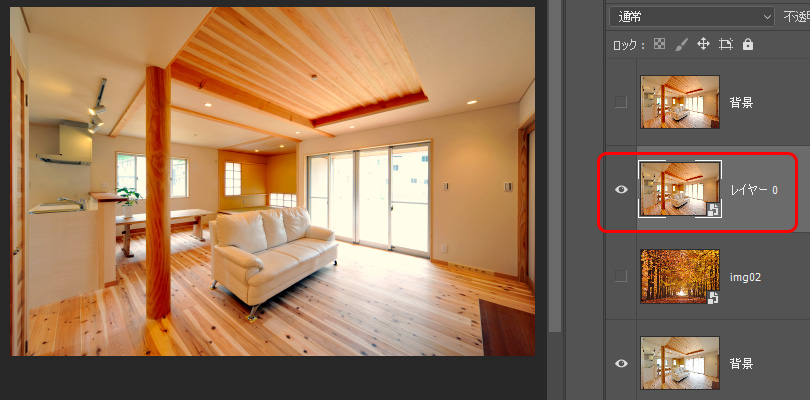
対象のスマートオブジェクト画像の、『レイヤーサムネイル』をダブルクリックします。

すると、対象レイヤーの画像が別ファイルとして開かれますので、先程の手順と同様にレイヤーを複製してカラーの適用を行い、保存します。
元のファイルに戻ると、対象のスマートオブジェクト画像にカラーの適用が反映されます。

この方法を行うことで、スマートオブジェクトのレイヤーをラスタライズしなくても使用することができます。
まとめ
『カラーの適用』を使うことで、他とは異なるアプローチで色調補正をすることができました。
色調補正の方法は他にもたくさんありますが、ちょっと変わった色調補正『カラーの適用』もぜひ試してみてください。


![ドナウ商事様 [産業機械・リサイクル機器サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/07/donau-eyecatch.png)
![タカイチ設備様 [設備業サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/07/takaichisetsubi-eyecatch.png)
![ココカラ辻堂様 [フィットネス&スパ施設サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/04/cocokara-tsujido-eyecatch.png)
![平野重機様 [移動式クレーン / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/hirano-eyecatch.png)
![NEXSYS様 [システム開発業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/nexsys-eyecatch.png)