PageSpeed Insights『パフォーマンスの問題を診断』のスコア算出方法

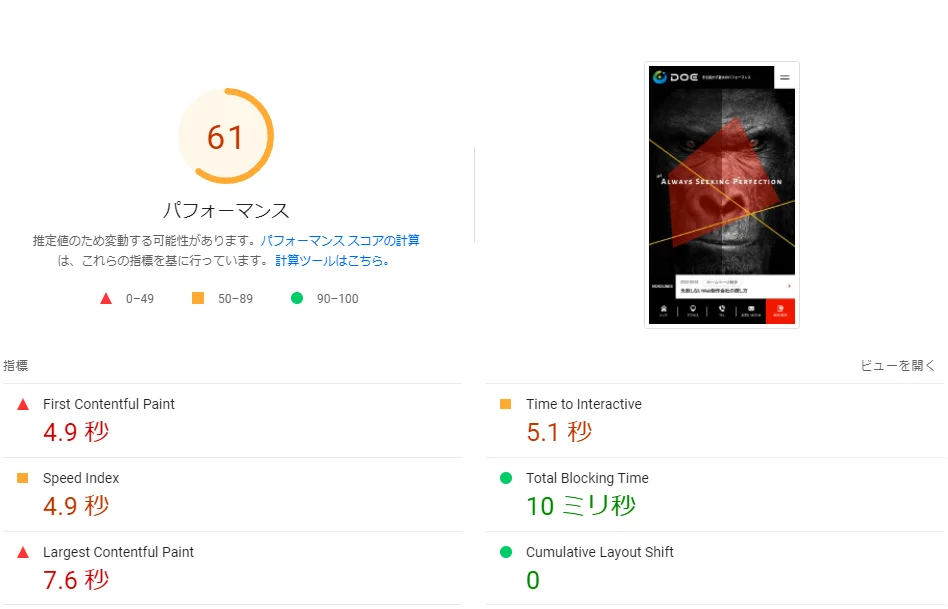
DOE の PageSpeed Insights のスコア。速くも遅くもなくまだまだ改善できますね。精進します。
PageSpeed Insights の『パフォーマンスの問題を診断』のスコアはページの表示速度を計測するのに有用なツールです。
遅ければスコアは悪くなり、速ければスコアは良くなります。
0〜49:悪い
50〜89:改善が必要
90〜100:良い
スコアは6つの指標の合計値から計算されます。
| First Contentful Paint(FCP) | ユーザーがアクセスしたあと、最初にコンテンツが描画されるまでの時間 | 0〜1.8 速い 1.8–3.0 普通 3.0以上 遅い |
| Speed Index(SI) | ページの読み込み中にコンテンツが見えるようになるまでの時間 | 0〜3.4 速い 3.4〜5.8 普通 5.8以上 遅い |
| Largest Contentful Paint(LCP) | ビューポートの最大のコンテンツ要素が画面に描画されるまでの時間 | 0〜2.5 速い 2.5〜4.0 普通 4.0以上 遅い |
| Time to Interactive(TTI) | ページが完全に操作可能になるまでの時間 | 0〜3.8 速い 3.9〜7.3 普通 7.3以上 遅い |
| Total Blocking Time(TBT) | ユーザーの入力がブロックされている合計時間 FCP と TTI の数値が離れるほどブロックの時間は長くなる |
0〜200 速い 200〜600 普通 600以上 遅い |
| Cumulative Layout Shift(CLS) | ページの表示中にレイアウトがどれだけ変化したか | 0〜0.1 良い 0.1〜0.25 普通 0.25以上 悪い |
各指標の詳細な説明は Google のパフォーマンスの監査ページに詳しく書いてあります。
各スコアの比率
さて、この6つの指標ですが、すべての指標の比率が等しいというわけではありません。
指標によって比重が大きいのと小さいのがあり、比重が大きい指標を改善させたほうがスコアは改善します。

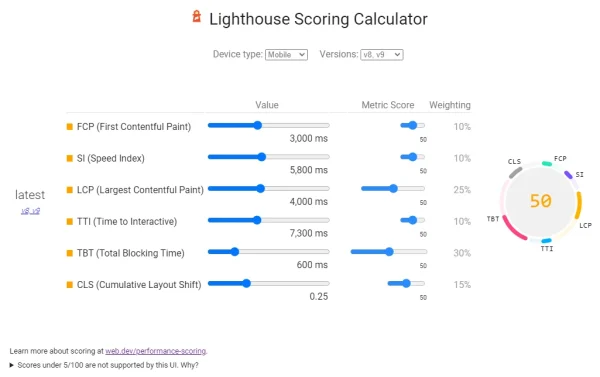
計測結果の「計算ツールはこちら」をクリックすると『Lighthouse Scoring Calculator 』というページが表示されます。
このページのツールでは各指標が変化したらこれくらいスコアが変わるというのを試算できます。
この記事を書いている 2022年5月時点では v8, v9 というバージョンなのですが、各指標ごとの比重は以下のとおりです。
| First Contentful Paint(FCP) | 10% |
| Speed Index(SI) | 10% |
| Largest Contentful Paint(LCP) | 25% |
| Time to Interactive(TTI) | 10% |
| Total Blocking Time(TBT) | 30% |
| Cumulative Layout Shift(CLS) | 15% |
TBT > LCP > CLS > FCP = SI = TTI ということがわかります。
TBT や LCP は改善できればスコアを上げることができますが、逆に言うとスコアを下げる要因にもなりやすいということです。
伸びやすいスコア、伸びにくいスコア
各指標ごとにスコアの配点が違うことはわかったのですが、もう1つスコアの計算方法には特性があります。
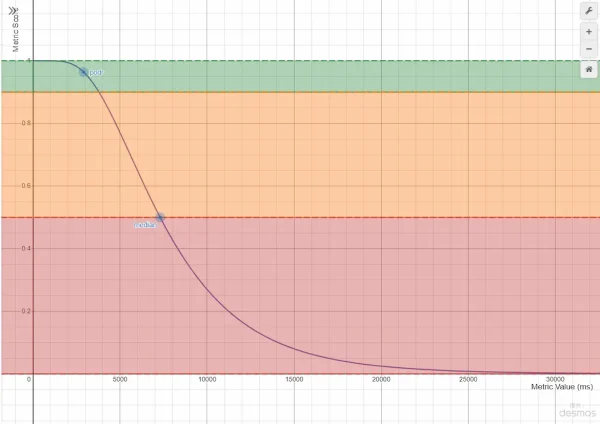
それはスコアの計算方法は曲線的だということです。

例えば LCP が1秒減ってもスコアによって数字の変化は異なります。
充分速い、もしくはめちゃくちゃ遅い状態から1秒減ってもそこまで変化はありません。
普通くらいの秒数のときに最も点数が変化しやすくなっているので、そこを狙って改善をしていくとスコアが伸びやすく効果的なのではないでしょうか。
低すぎるスコアは点数に影響はないが放置していいのか?
さきほどのグラフからわかった通り、めちゃくちゃ遅かった場合のスコアは1秒変わったくらいでは合計スコアにほとんど影響はないのですが、だからといって後回しにするべきではありません。
スコアには影響はありませんが、その数字を改善することができればサイトの表示速度は確実に速くすることができるため、改善できるならするべきです。
例えば、LCP は16秒から8秒になってもスコアは1点も変わりませんが、サイトの表示速度は半分に減らすことができます。
PageSpeed Insights v6,v7 → v8,v9 アップデートから見える傾向
PageSpeed Insights v8 は 2021年6月にアップデートされたのですが、それ以前は PageSpeed Insights v6 のスコア計算方法が適用されていました。
v8 へのアップデートで各スコアごとの比重は見直されています。
比較するとこんな感じです。
| v6 | v8 | |
| First Contentful Paint(FCP) | 15% | 10% |
| Speed Index(SI) | 15% | 10% |
| Largest Contentful Paint(LCP) | 25% | 25% |
| Time to Interactive(TTI) | 15% | 10% |
| Total Blocking Time(TBT) | 25% | 30% |
| Cumulative Layout Shift(CLS) | 5% | 15% |
FCP, SI, TTI の比重が減り、TBT と CLS の比重が増えました。
次のアップデートではまた全然違った方向性のアップデートになるかもしれませんが、現時点から対策を考えるなら TBT と CLS を狙って改善するといいですね。
個人的には TBT と CLS のスコアは減らしやすいと感じています。
『パフォーマンスの問題を診断』 のスコアは参考程度に見るべき
PageSpeed Insights のスコアのように数字がハッキリ出るものは、よりよい点数を求めるたくなりますが、数字に振り回されるのは少し危険ということを念頭に置くべきです。
短いスパンで新しいバージョンのスコアの算出方法が出てきていて、今はいいスコアだとしても数年後にもいいスコアであるという保証はありません。
Google はページ表示速度というものを重視する傾向にあり、それは事実なのですが、そうしたら検索で上位に出てくるサイトがすべて良いスコアなのかというとそうでもありません。
上位に表示されるサイトでもスコア自体は悪いというサイトは普通にあります。
スコアをよくする = 検索順位が上がるというのは傾向の話で、必ずそうなるわけではないです。
また、PageSpeed Insights のスコアは実際の表示速度ではありません。
スコアの計算は「低速 4G スロットリング」という特殊なネットワークを想定した環境で行うため、実際のネットワーク環境とは少し異なります。
PageSpeed Insights のスコアは SEO 対策にとって手がかりの一つではありますが、スコアが上がらないと上位に表示されない!とか、ユーザビリティを犠牲にしてでも1点でも多くの点数を出す!とか極端な考えにはならないようにしたいところです。

![ココカラ辻堂様 [フィットネス&スパ施設サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/04/cocokara-tsujido-eyecatch.png)
![平野重機様 [移動式クレーン / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/hirano-eyecatch.png)
![NEXSYS様 [システム開発業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/nexsys-eyecatch.png)
![大藤工業様 [建設業サイト / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/daitoh-kogyo-eyecatch.png)
![DSP Japan様 [ディスポーザー交換・修理 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/dspjapan-corporate-eyecatch.png)