検索結果によくある質問のリッチスニペットを表示させたい
Google の検索結果にはリッチスニペットという、検索結果に画像や動画といったより分かりやすい情報を表示してくれる機能があります。
リッチスニペットは表示させることでユーザーがページ内容を理解するのを助けてくれます。
この記事では、リッチスニペットが何かについて、そしてリッチスニペットのひとつである よくある質問の導入の方法を説明します。
スニペットとはページの説明文のこと

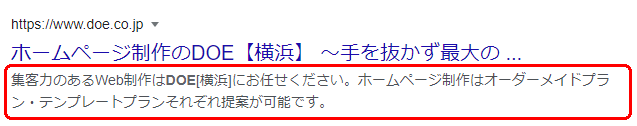
DOE の検索結果
そもそもスニペットとは何かという説明ですが、画像の赤色部分のテキストがスニペットと呼ばれています。
通常はこの部分には meta description で設定したテキスト、もしくはページ内容から自動収集したテキストが表示されています。
以前の検索結果ページはこのようにタイトル + スニペットという組み合わせが標準的でした。
リッチスニペットって何?


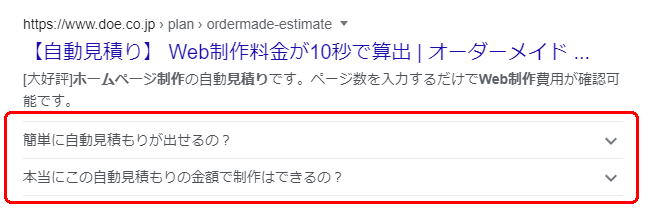
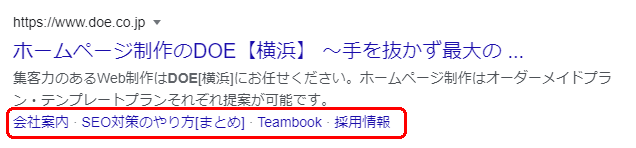
リッチスニペットは検索結果の赤色部分で表示されている部分です。
それぞれ、そのページに関連した「よくある質問」「関連ページ」が表示されています。
この部分があるだけで、「自分の欲しい情報があるページなのか」「このサイトはどういうコンテンツを扱ったページなのか」について説明することができ、視覚的に強化できます。
また、リッチスニペットは検索順位が1位じゃなくても表示されます。
現在の検索結果では1ページ目に載っていれば表示されているので、やり方によっては1位よりも目立たせることが出来ます。
リッチスニペットの SEO 対策効果は?
リッチスニペット自体には SEO 対策効果は特にありません。
ユーザーの興味を引く内容を表示することで目に止まりクリック率に影響することはありますが、内部対策やコンテンツ最適化のような直接的な効果はないので、リッチスニペットは SEO 対策ではないという点には気をつけてください。
もしもあなたのサイトが1ページ目に表示されていない場合、そもそもリッチスニペットが表示されないので対応しても意味がないので、まずは上位表示するための別の対策を行ってください。
Google のリッチスニペットのドキュメントでは、リッチスニペットの効果について以下のようなケースを紹介しています。
- Rotten Tomatoes では、検索機能を 10 万ページに追加した結果、構造化データを含むページでのクリック率が、構造化データのないページに比べ 25% 増加しました。
- The Food Network では、全ページの 80% で検索機能を有効にした結果、アクセス数が 35% 増加しました。
- 楽天では、検索機能を実装したページでのユーザーの滞在時間が、構造化データのないページに比べ 1.5 倍長くなりました。また、検索機能のある AMP ページでのインタラクション率は、検索機能のない AMP ページに比べ 3.6 倍高くなっています。
- Nestlé では、リッチリザルトを表示するページのクリック率が、表示しないページに比べ 82% 高くなっています。
リッチスニペットの種類
リッチスニペットには「特定のページにのみ対応している」「どのページにも使える」の2種類があります。
特定のページにのみ対応しているケースは「料理のレシピ」や「商品の説明」などがあり、どのページにも使えるケースは「パンくずリスト」「Q&A」などがあります。
詳細は Google のリッチリザルトのドキュメントを見てみてください。
リッチスニペットはリッチリザルトと呼ばれることがありますが、基本的に意味は同じです。
SEO対策にはよくある質問がおすすめ!
リッチスニペットは何種類もあるのでどれを使えばいいのか迷いますよね?
おすすめはよくある質問です。
よくある質問は PC でもモバイルでもリッチスニペットとして表示されます。
構造化データによってはモバイルにしか表示されないというものもあるので、どちらにも表示されるのは効果的です。
よくある質問に回答を書いてしまったらクリックされなくない?
ユーザーの求める情報がリッチスニペットにすべて書かれていたら、ページを読む必要がなくなってクリックされなくなってしまうと思いますよね。
その可能性はあると思います。
まとめに書くような内容はリッチスニペットには含めず、重要な文章は本文にのみ入れる、というようにリッチスニペットはあくまで興味を引くための使い方にするべきです。
よくある質問を設置する
リッチスニペットの説明をしたので、次は設置方法を紹介します。
JSON-LD, microdata のどちらを使うか
構造化データには何種類か書き方があり、JSON-LD というJSON 形式での書き方と、microdata という HTML に構造化データをマークアップしていく書き方があります。
Google が推奨しているのは JSON-LD ですが、よくある質問に関しては microdata のほうがマークアップしやすいという面があるので、両方の記述方法で書いてみたいと思います。
同じページで JSON-LD と microdata 両方使うことは問題ないです。
ただし、同じ内容を JSON-LD と microdata で重複させることはできないので、そこだけは注意です。
参考サイト:Mixing JSON-LD and Microdata: All You Need to Know - WordLift Blog
JSON-LD での記述サンプル
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "ここに質問を記述します",
"acceptedAnswer": {
"@type": "Answer",
"text": "ここに回答を記述します"
}
},
{
"@type": "Question",
"name": "ここに質問を記述します",
"acceptedAnswer": {
"@type": "Answer",
"text": "ここに回答を記述します"
}
}
]
}
</script>質問と回答はセットで記述します。
また、質問に対する回答は1つまでです。
2つ以上の回答がある場合は QA ページという別のリッチスニペットを使うのですが、こっちはモバイルでしか表示されません。
microdata での記述サンプル
<div itemscope itemtype="https://schema.org/FAQPage">
<dl itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<dt itemprop="name">ここに質問を記述します</dt>
<dd itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<p itemprop="text">ここに回答を記述します</p>
</dd>
</dl>
<dl itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<dt itemprop="name">ここに質問を記述します</dt>
<dd itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<p itemprop="text">ここに回答を記述します</p>
</dd>
</dl>
</div>
microdata ではこのようにマークアップします。
ポイントは質問と回答のセットである itemscope 全体をさらに itemscope で囲むことです。
設置における注意点
- JSON-LD を使う場合はページの本文に書いていないことを構造化データにするのはやめましょう!
- 実際に表示されるよくある質問は2件までです(2022年5月現在)。上から順番に表示されるので重要な項目は上に持ってきましょう!
- 設置したからと言って必ずリッチスニペットが表示されるわけれはありません
正しく記述できたかテストツールで検証
Google が提供しているリッチスニペットの検証ツールを使って適切なマークアップができているのかを調べることが出来ます。
検証ツールは2つありますが、併用して検証します。
リッチリザルト テスト - Google Search Console
スキーマ マークアップ検証ツール
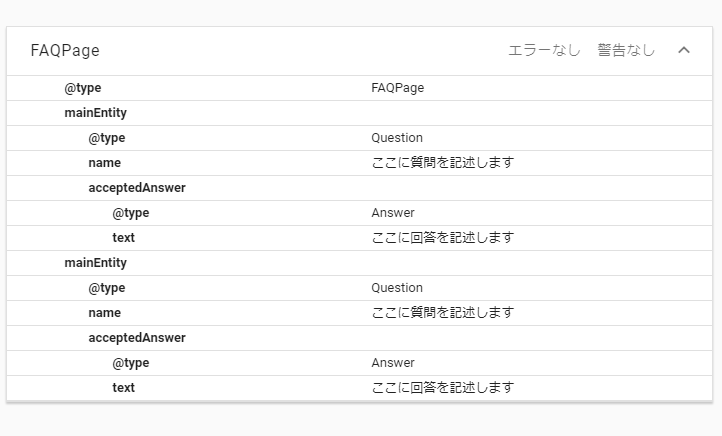
先程のサンプルコードは問題なく検証できました。


記述がおかしいときはエラーが表示されます。


Google Search Console から登録のリクエストをしよう
構造化データを設置したら、あとは放っておけば再クロールされてリッチスニペットが表示されるようになるのですが、確実に反映させたいなら Google Search Console からページ変更のリクエストをしておきます。

ページ変更のリクエストをしておきましょう
反映にはどれくらいかかる?
構造化データが正しく設定されていれば数日で反映されます。
このサイトで対応した際には3日で反映されていました。
逆にいつまで経っても反映されないなら構造化データの書き方に問題があったり、よくある質問の内容に問題がある可能性がありますので見直したほうがいいかもしれません。
まとめ
Google の検索結果は日々変化していて、以前のように内部リンクを最適化して検索順位を上げるだけでなく、リッチスニペットも最適化して表示させることが求められてきています。
特に最近は検索順位1位でもクリック率が約 14% とかなり低いので(アメリカは 9%)、あの手この手でクリックを誘発する方法を考えましょう!

![ドナウ商事様 [産業機械・リサイクル機器サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/07/donau-eyecatch.png)
![タカイチ設備様 [設備業サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/07/takaichisetsubi-eyecatch.png)
![ココカラ辻堂様 [フィットネス&スパ施設サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/04/cocokara-tsujido-eyecatch.png)
![平野重機様 [移動式クレーン / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/hirano-eyecatch.png)
![NEXSYS様 [システム開発業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/nexsys-eyecatch.png)