【Windows版】 Squoosh CLIで画像を一気にWebP化しよう
Squoosh CLI は開発が打ち切りになり、利用は非推奨になってしまいました。
Squoosh というサービスは手軽に WebP 画像などが作れます。
画質を見ながら画像の圧縮率の調整ができるので他の画像圧縮ツールと比べると使いやすいのですが、画像を一括で処理ができず1枚ずつ変換するしかないので、大量の画像だとすごく時間がかかるという欠点があります。
この記事では Squoosh CLI というコマンドラインから Squoosh を動かせるツールを使って、Windows 環境で Squoosh の WebP 変換を一括でする方法を紹介します。
※WebP がわからない方はこちらの記事を先に読むといいかもしれません。
WebPを使ってサイト表示を高速化する
Squoosh CLI を使うまでの流れ
- 必要なツール(Node.js 管理ツール、Node.js、Git bash)をインストールする
- Squoosh CLI をインストールする
- 変換後のフォルダを作成し設定ファイルを作成する
- 一括変換!
必要なツールをインストール
ブラウザで開くだけで使うことが出来た Squoosh と違い、Squoosh CLI を使うには事前にいくつかのツールをインストールしておく必要があります。
必須なのは Node.js です。
Node.js はすでに PC に入っているという方も多いかと思いますが、一応インストール方法を説明します。
Node.js をそのままインストールするとバージョンが変えられなくて不便なので、バージョン管理ツールを使ってインストールします。
(事前準備)Node.jsを入ってない状態にする
PC 内に Node.js が入っていない状態にします。
古い Node.js がある場合はアンインストールを行ってください。
参考サイト:Windows 環境から Node.js を完全に削除する方法をやってみた | DevelopersIO
Volta をインストール
Volta というバージョン管理ツールを使って Node.js をインストールします。
Node.jsバージョン管理 VoltaをWindowsにインストールする
こちらを参考にしました。
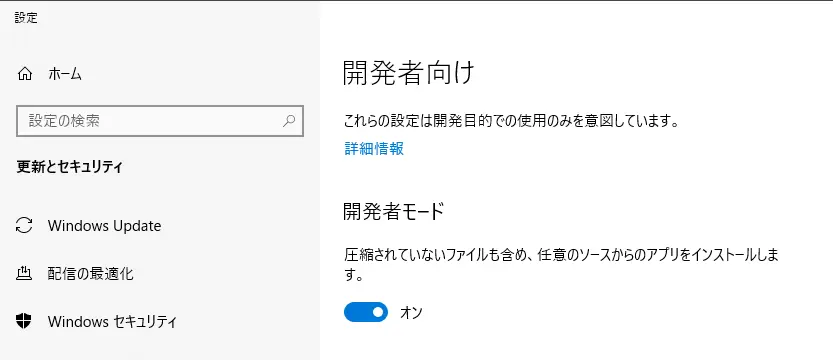
設定から開発者モードを有効化する

Volta を正常に動かすには開発者モードをオンにしておく必要があるので、設定から検索してオンにしておきます。
インストーラーから Volta をインストールする
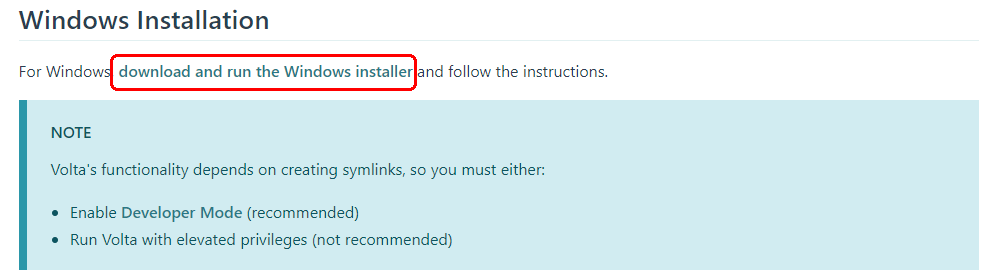
Mac ならコマンドからインストールできるのですが、Windows の場合は Volta のインストーラーをダウンロードしてインストールします。
Getting Started | Volta
こちらからダウンロードします。
Voltaインストールウィザードのキャプチャ





インストーラーは特に設定はないので、問題なくインストールができます。
Volta インストール完了
![]()
Volta がインストールされました。
Node.jsをインストール
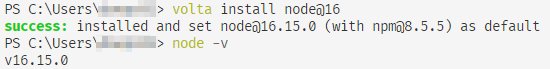
![]()
volta install node@16Node.js v16 をインストールしました。
Node.js インストール完了

Node.js のインストールを確認しました。
Git bash をインストール
Git bash はなくても Squoosh CLI は動くのですが、一括で画像を指定するためにはワイルドカード(*)を使います。
Windows でワイルドカードを使うためには Git をインストールし、Git bash という Git のコマンドラインツールを使えるようにします。
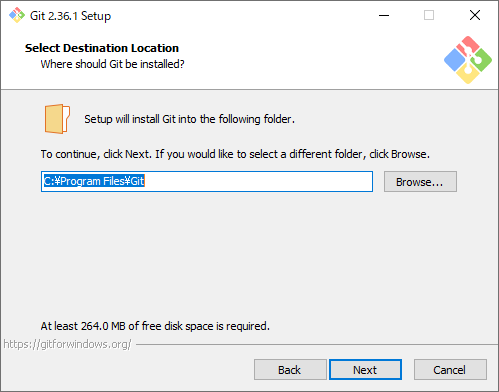
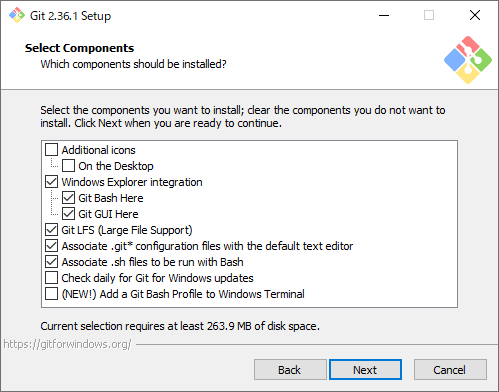
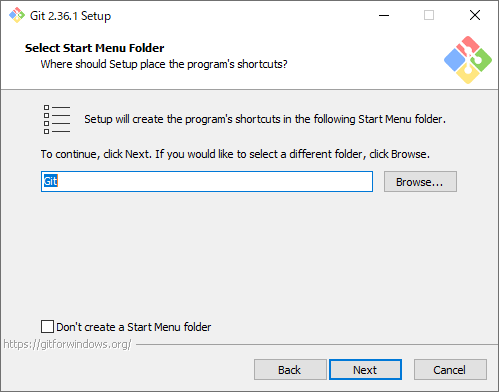
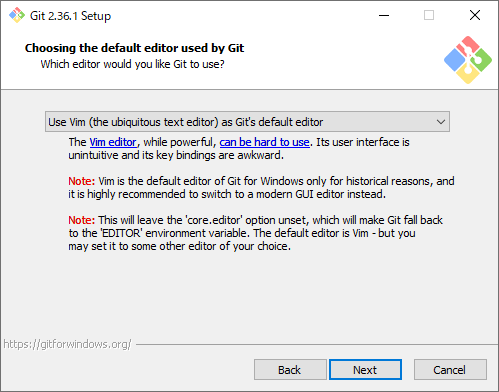
インストーラーからインストールします。
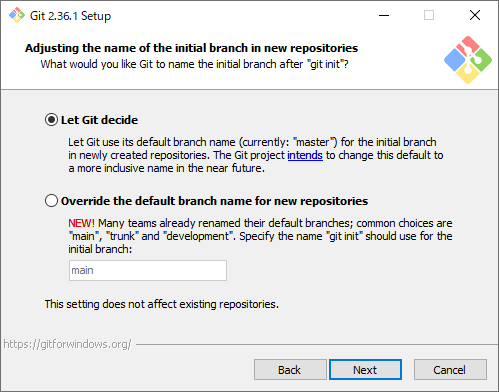
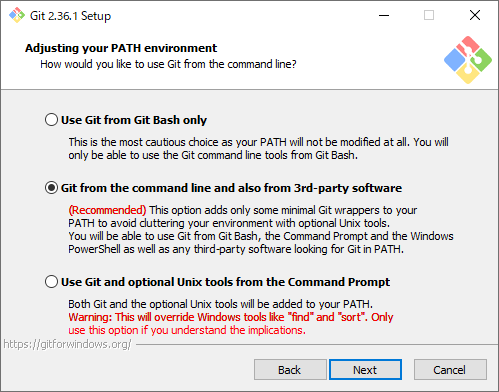
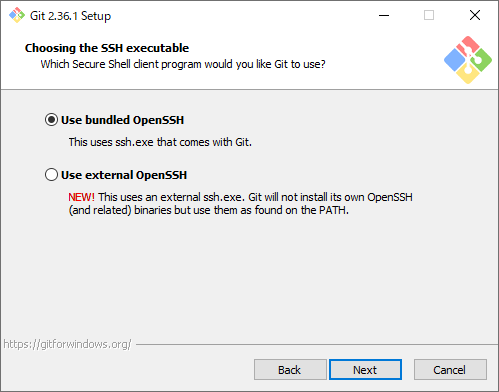
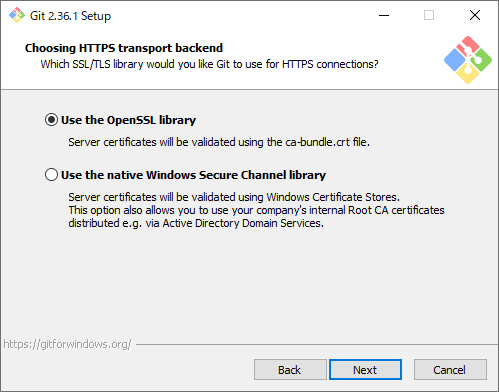
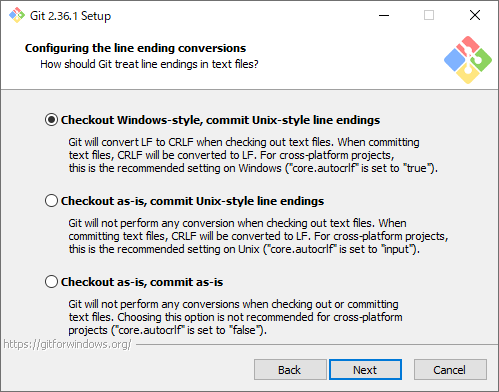
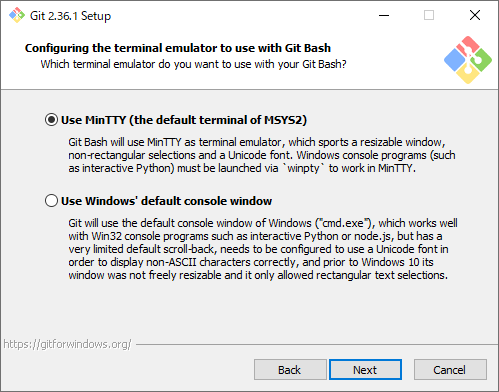
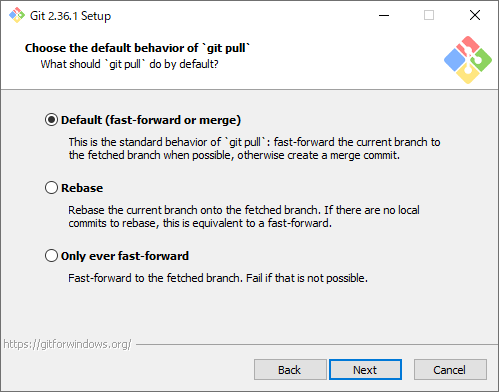
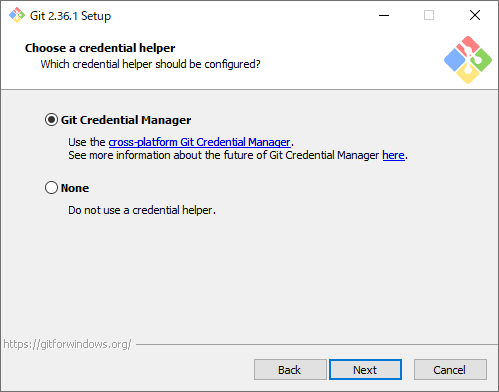
インストール項目が非常に多いですが、すべてデフォルトで勧めていきます。
Git for Windows のインストールウィザードのキャプチャ画像

















インストールが完了しました。
Squoosh CLIをインストール

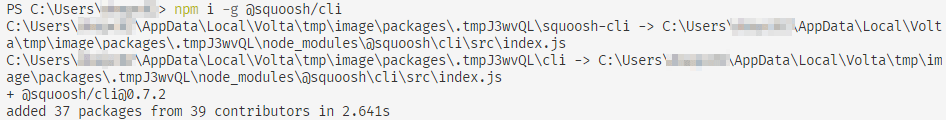
npm i -g @squoosh/clinpm コマンドでインストールをします。
Node.js をインストールすると npm コマンドが使えるようになります。
Squoosh CLI インストール完了

Squoosh CLI のインストールが確認されました。
(なぜかバージョンを表示するオプションがありませんでした)

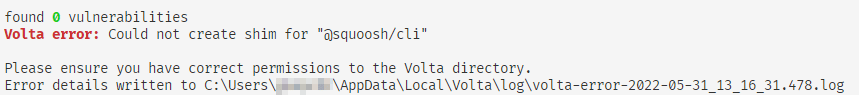
Volta error: Could not create shim for "@squoosh/cli"
Please ensure you have correct permissions to the Volta directory.
というエラーが出るときは、Node.js のバージョンを下げてもう一度インストールしてみてください。
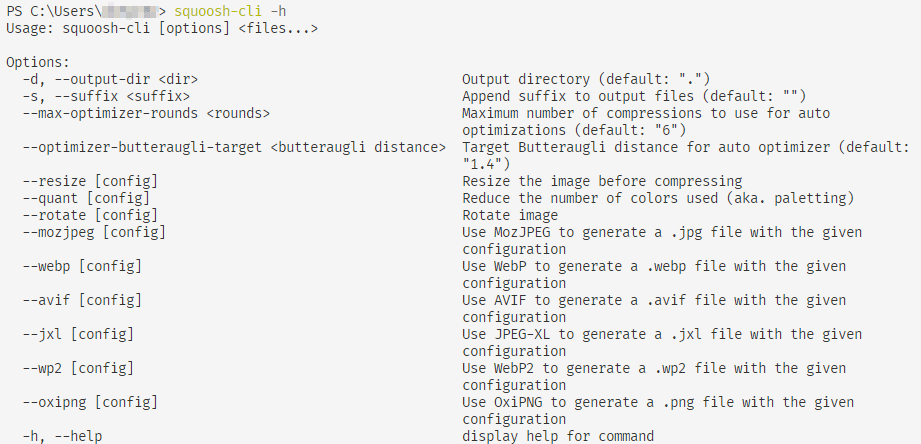
Squoosh CLIのコマンドを試してみる
通常の画像を WebP に変換する
該当のフォルダに移動して squoosh-cli コマンドで WebP に変換します。
squoosh-cli --webp auto -d ./ ./img.jpg同じフォルダに img.webp というファイルが生成されます。
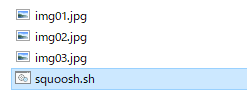
ワイルドカードで一括で画像を指定する
一括で画像を指定するにはワイルドカードを使うのですが、WIndows だとコマンドが効かないので Git Bash を使います。
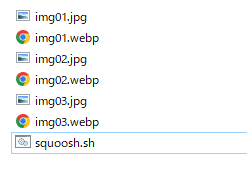
Git Bash は Powershell からはコマンドが使えないので、.sh ファイルを作って実行します。
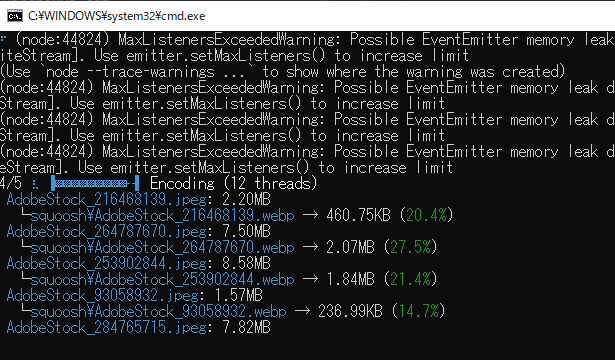
squoosh-cli --webp auto -d ./ ./*.jpgこれをクリックで実行すると冒頭の動画のように Git bash が開きコマンドが実行され、WebP 画像が一括生成されます。

▼

▼

圧縮率を調整する
オプションを auto にしていると画像によっては元のサイズより大きくなるときがあります。
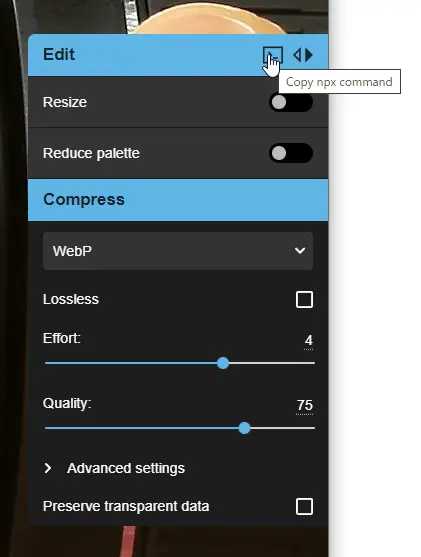
そういうときは一旦アプリ版の Squoosh でオプションを調整してから、そのオプション内容を Squoosh CLI 用にコピーします。

npx @squoosh/cli --webp '{"quality":75,"target_size":0,"target_PSNR":0,"method":4,"sns_strength":50,"filter_strength":60,"filter_sharpness":0,"filter_type":1,"partitions":0,"segments":4,"pass":1,"show_compressed":0,"preprocessing":0,"autofilter":0,"partition_limit":0,"alpha_compression":1,"alpha_filtering":1,"alpha_quality":100,"lossless":0,"exact":0,"image_hint":0,"emulate_jpeg_size":0,"thread_level":0,"low_memory":0,"near_lossless":100,"use_delta_palette":0,"use_sharp_yuv":0}'
こういうコードがクリップボードにコピーされるので、オプションの部分を auto の代わりに使います。
これで自分用のオプションで画像を圧縮することが出来ました。
便利ですが、元の画像よりもサイズが大きくなるケースがあるので、変換するたびに元の画像とのサイズを見比べないといけないのが面倒です。



![ドナウ商事様 [産業機械・リサイクル機器サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/07/donau-eyecatch.png)
![タカイチ設備様 [設備業サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/07/takaichisetsubi-eyecatch.png)
![ココカラ辻堂様 [フィットネス&スパ施設サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/04/cocokara-tsujido-eyecatch.png)
![平野重機様 [移動式クレーン / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/hirano-eyecatch.png)
![NEXSYS様 [システム開発業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/nexsys-eyecatch.png)