『Yellow Lab Tools』でホームページを無料で採点する方法
Yellow Lab Tools(イエローラボツール)は画像や HTML、CSS、JavaScript が最適化されているかテストし、Web パフォーマンスを 100 点満点で採点してくれるサービスです。
要するに PageSpeed Insights のようなサービスなのですが、個人的には Yellow Lab Tools のほうがシンプルかつわかりやすい印象です。
PageSpeed Insights と同じで Yellow Lab Tools の点数を上げても SEO 評価が改善されるという保証は特になく、点数を上げることはひとつの目安でしかないのですが、比較的簡単に直せる項目が多いのでやっておいて損はないです。
自社サイトで検証してみた
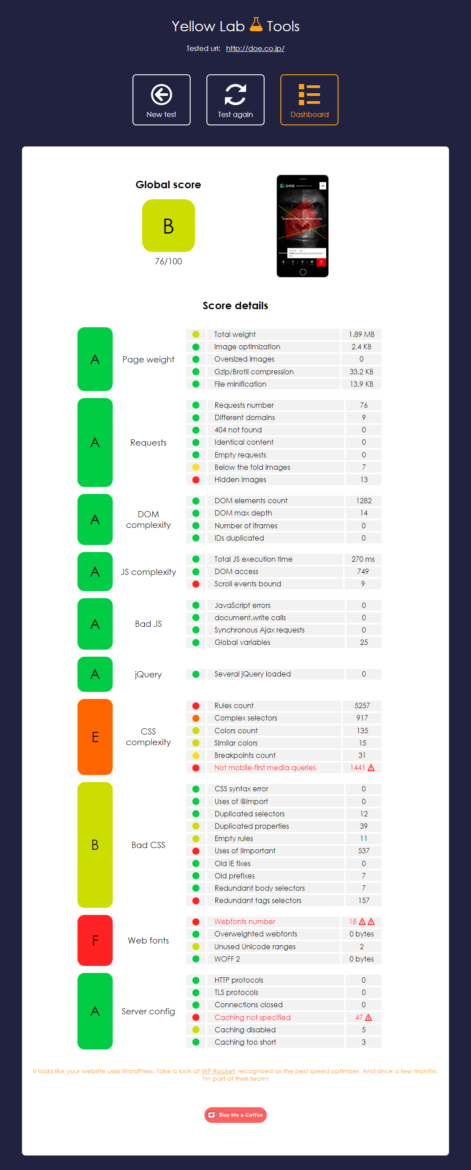
試しに DOE のコーポレートサイトで検証してみた結果がこちらです。

DOE の点数は 76 点でした。
採点項目がカテゴリ分けされていて、それぞれ A ~ F で評価してくれるみたいです。
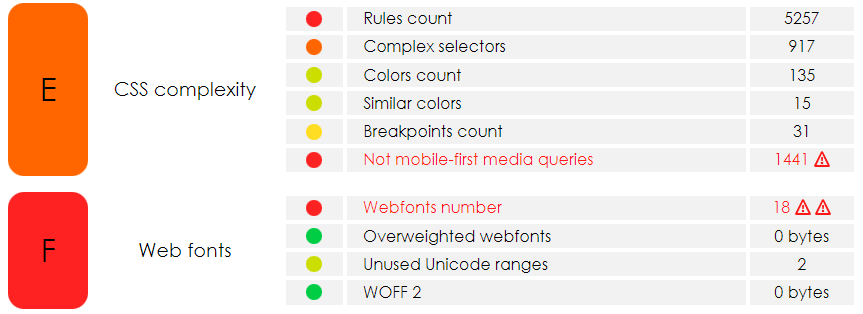
結果を見る限り、CSS complexity が E なのと、Web fonts が F なのが特に評価が悪いみたいですね。

警告マークがついている項目はそれぞれ「モバイルファーストメディアクエリになっていない」「ウェブフォントの数が多すぎる」という意味です。
とくにウェブフォントは PageSpeed Insights でも大きなウエイトを占める項目なので警告マークが2つついているのも納得です。
各項目の説明
| Page weight | Total weight | トータルサイズ |
| Image optimization | 画像の最適化しているか | |
| Oversized images | 大きすぎる画像を使っているか | |
| Gzip/Brotli compression | Gzip/Brotli による圧縮 | |
| File minification | HTML、CSS、JacaScript の圧縮 | |
| Requests | Requests number | リクエストされたファイル数 |
| Different domains | 多くの異なるドメインを使用しているか | |
| 404 not found | 404 エラー | |
| Identical content | 異なるドメインから同じ内容のコンテンツをロードしているか | |
| Empty requests | 空の GET リクエストがあるか | |
| Below the fold images | 画像を遅延ロードにしているか | |
| Hidden images | 非表示画像を遅延ロードにしているか | |
| DOM complexity | DOM elements count | DOM の要素数 |
| DOM max depth | DOM の最大の深さ | |
| Number of iframes | iframe の数 | |
| IDs duplicated | ID が重複していないか | |
| JS complexity | Total JS execution time | JavaScript の合計実行時間 |
| DOM access | JavaScript が DOM を読み込んだ回数 | |
| Scroll events bound | Scroll と連動したイベントの数が多すぎるか | |
| Bad JS | JavaScript errors | JavaScript エラー数 |
| document.write calls | document.write を使っているか | |
| Synchronous Ajax requests | Ajax リクエストを同期通信で実行しているか | |
| Global variables | グローバル変数が多すぎないか | |
| jQuery | jQuery version | jQuery バージョン |
| Several jQuery loaded | jQuery を複数ロードしているか | |
| CSS complexity | Rules count | CSS の量 |
| Complex selectors | 4 つ以上のセレクタを持つ複雑な入れ子セレクタを使っているか | |
| Colors count | CSS で定義された色の数 | |
| Similar colors | 似たような色を使っているか | |
| Breakpoints count | ブレークポイントが多すぎないか | |
| Not mobile-first media queries | モバイルファーストメディアクエリになっていない | |
| Bad CSS | CSS syntax error | CSS の構文エラー |
| Uses of @import | @import を使っているか | |
| Duplicated selectors | 『p > span』など全く同じセレクタが指定されているか | |
| Duplicated properties | color や background などのプロパティが重複しているか | |
| Empty rules | 空のルールがあるか | |
| Uses of !important | !important を使っているか | |
| Old IE fixes | 古い IE のための記述があるか | |
| Old prefixes | 不要な -moz- や -webkit- の記述があるか | |
| Redundant body selectors | 冗長なセレクタの記述があるか | |
| Redundant tags selectors | 省略できるタグがあるか | |
| Web fonts | Webfonts number | ウェブフォントの数 |
| Overweighted webfonts | サイズが大きすぎるウェブフォントの数 | |
| Unused Unicode ranges | ロードされた Unicode 範囲に未使用の文字があるか | |
| WOFF 2 | WOFF 2 形式で読み込むべきフォント | |
| Server config | HTTP protocols | HTTP プロトコルが最適化されているか |
| TLS protocols | TLS プロトコルが最適化されているか | |
| Connections closed | Connection ヘッダーで close を指定しているか | |
| Caching not specified | キャッシュ未使用の要素がいくつあるか | |
| Caching disabled | キャッシュ無効の要素がいくつあるか | |
| Caching too short | キャッシュ期間が短すぎる要素がいくつあるか |
まとめ
PageSpeed Insights はページスピードに重きを置くのに対して、Yellow Lab Tools はマイナスの項目に該当しているかどうかに重きを置く感じがします。
JavaScript の scroll イベントの数とかメディアクエリの数など、PageSpeed Insights が未対応の項目が多いので、両方のツールを併用してみると効果的ですね。

![ドナウ商事様 [産業機械・リサイクル機器サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/07/donau-eyecatch.png)
![タカイチ設備様 [設備業サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/07/takaichisetsubi-eyecatch.png)
![ココカラ辻堂様 [フィットネス&スパ施設サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/04/cocokara-tsujido-eyecatch.png)
![平野重機様 [移動式クレーン / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/hirano-eyecatch.png)
![NEXSYS様 [システム開発業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/nexsys-eyecatch.png)